Difference between revisions of "Microbit Trainer Training"
From Wikicliki
| Line 17: | Line 17: | ||
[[File:makecode3.png|400px]] [[File:makecode4.png|400px]] | [[File:makecode3.png|400px]] [[File:makecode4.png|400px]] | ||
| + | |||
| + | [[File:microbitlive1.png|800px]] | ||
Revision as of 02:05, 7 September 2018
Visual Programming with Micro:bit, Tinkercademy, 7 Sept 2018
- Slides: http://tinyurl.com/ntuc2018
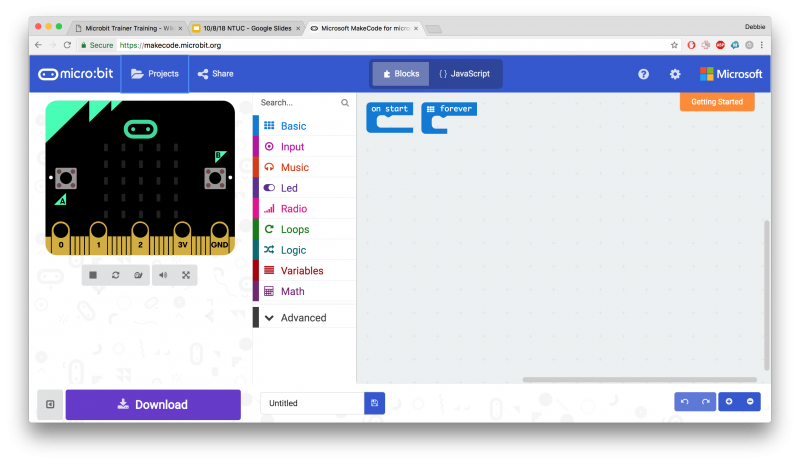
- Use Google Chrome for this: https://makecode.microbit.org/
- This is called Block programming. You need to "snap" the part in (if audio is on, it will make a snap sound).
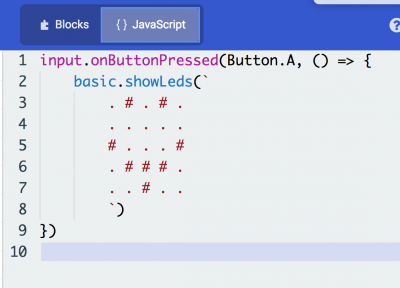
- You can also use the javascript if you want to code directly.
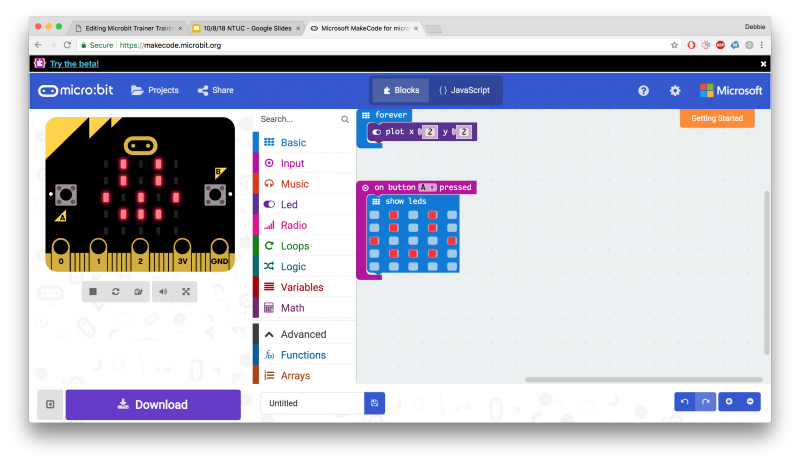
- Start with Forever block and plug in different blocks, such as Show Number, Show LED.
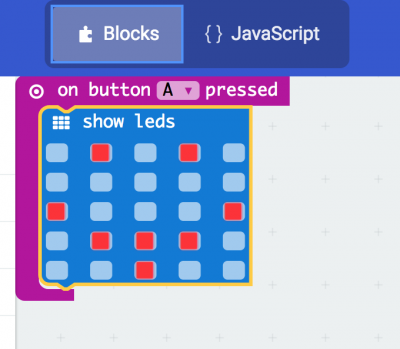
- Then try using the buttons..