Difference between revisions of "Microbit Trainer Training"
From Wikicliki
(→Visual Programming with Micro:bit, Tinkercademy, 7 Sept 2018) |
|||
| Line 9: | Line 9: | ||
* You can also use the javascript if you want to code directly. | * You can also use the javascript if you want to code directly. | ||
* Start with Forever block and plug in different blocks, such as Show Number, Show LED. | * Start with Forever block and plug in different blocks, such as Show Number, Show LED. | ||
| − | |||
* Then try using the buttons.. | * Then try using the buttons.. | ||
| Line 15: | Line 14: | ||
[[File:makecode1.png|800px]] | [[File:makecode1.png|800px]] | ||
[[File:makecode2.png|800px]] | [[File:makecode2.png|800px]] | ||
| − | + | [[File:microbitlive1.jpg|800px]] | |
[[File:makecode3.png|400px]] [[File:makecode4.png|400px]] | [[File:makecode3.png|400px]] [[File:makecode4.png|400px]] | ||
| − | + | * Good practice is to load something into on start so that you know if it is working and not a hardware issue. | |
Revision as of 02:08, 7 September 2018
Visual Programming with Micro:bit, Tinkercademy, 7 Sept 2018
- Slides: http://tinyurl.com/ntuc2018
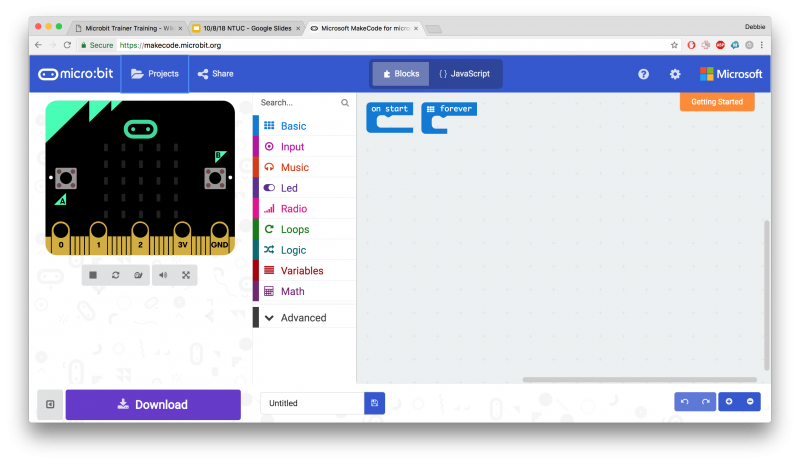
- Use Google Chrome for this: https://makecode.microbit.org/
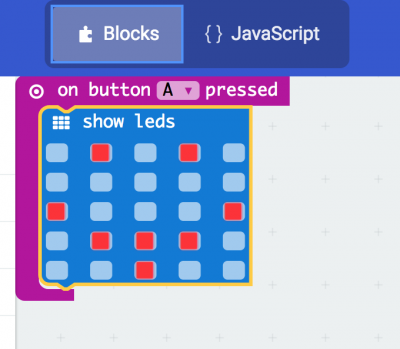
- This is called Block programming. You need to "snap" the part in (if audio is on, it will make a snap sound).
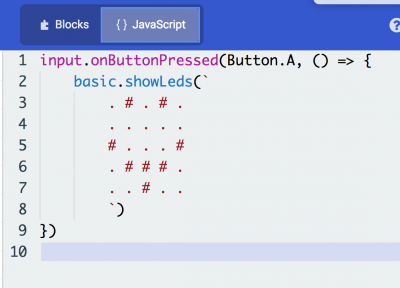
- You can also use the javascript if you want to code directly.
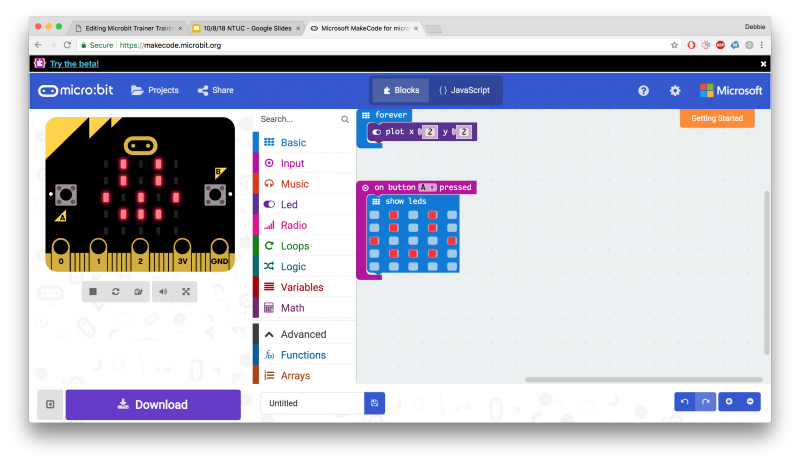
- Start with Forever block and plug in different blocks, such as Show Number, Show LED.
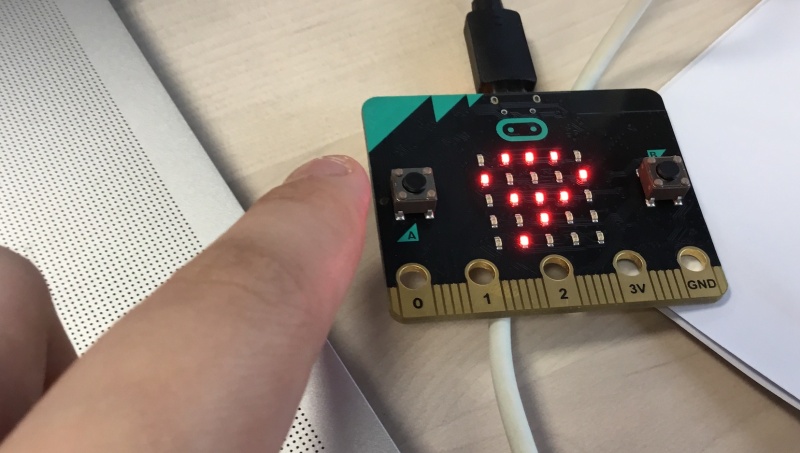
- Then try using the buttons..
- Good practice is to load something into on start so that you know if it is working and not a hardware issue.