Difference between revisions of "Microbit Trainer Training"
From Wikicliki
| Line 69: | Line 69: | ||
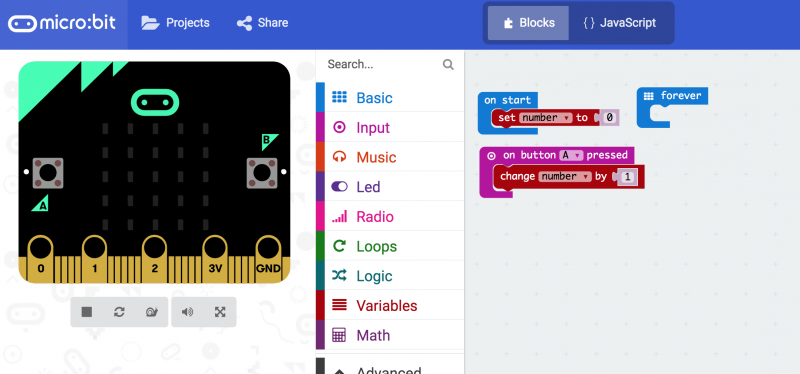
[[File:setvariable3.png|800px]] | [[File:setvariable3.png|800px]] | ||
| + | |||
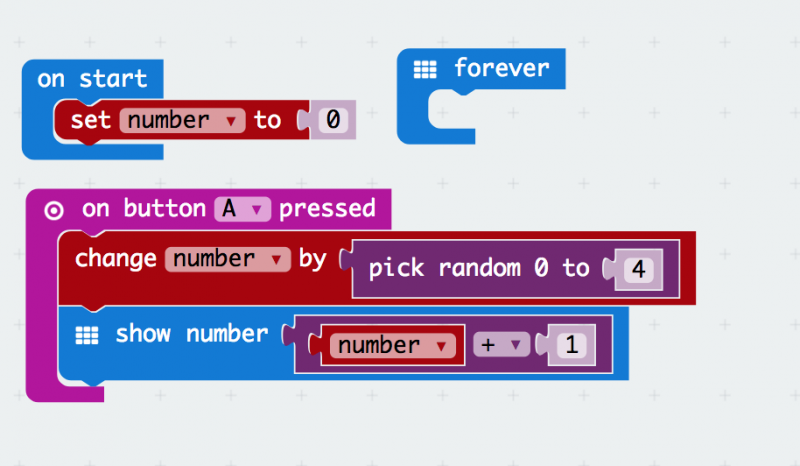
| + | [[File:setvariable4.png|800px]] | ||
| + | |||
| + | === Conditionals === | ||
Revision as of 02:36, 7 September 2018
Contents
Visual Programming with Micro:bit, Tinkercademy, 7 Sept 2018
- Slides: http://tinyurl.com/ntuc2018
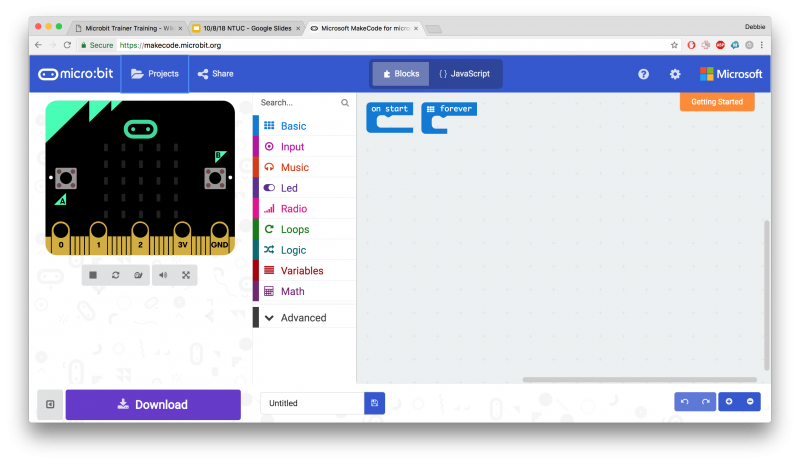
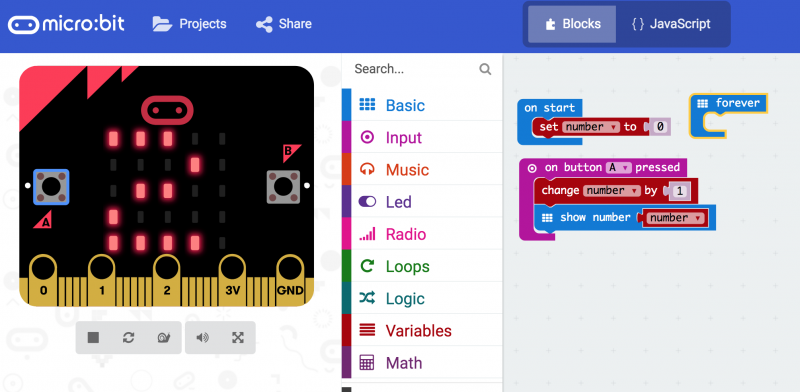
- Use Google Chrome for this: https://makecode.microbit.org/
- This is called Block programming. You need to "snap" the part in (if audio is on, it will make a snap sound).
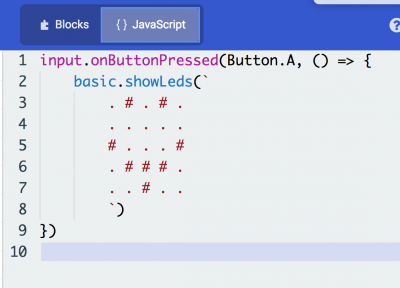
- You can also use the javascript if you want to code directly.
- Start with Forever block and plug in different blocks, such as Show Number, Show LED.
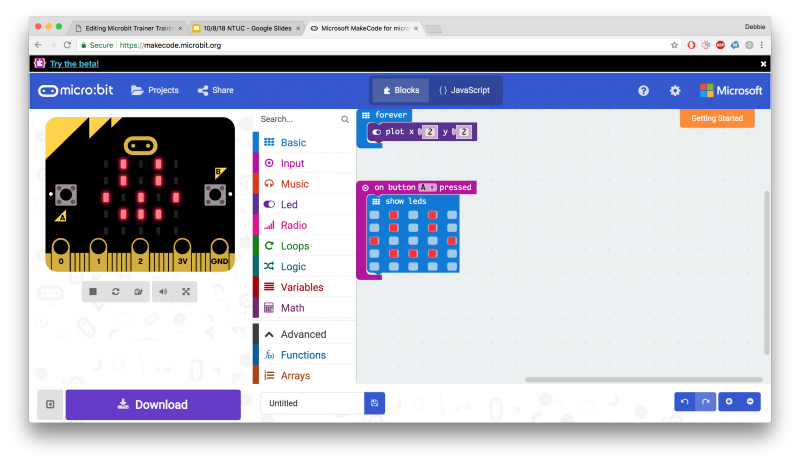
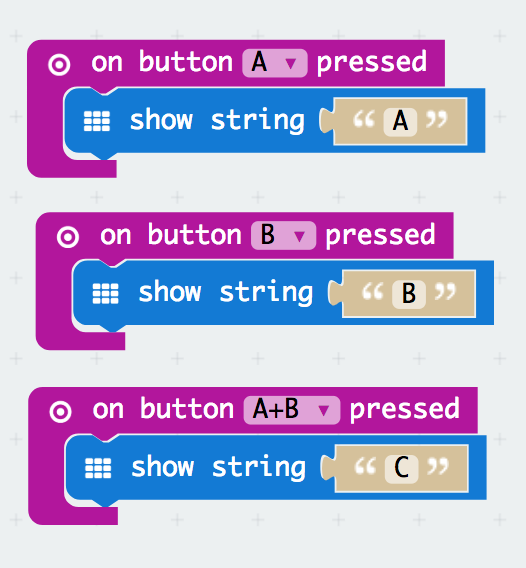
- Then try using the buttons..
- Keep the forever block
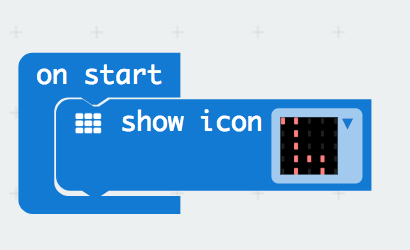
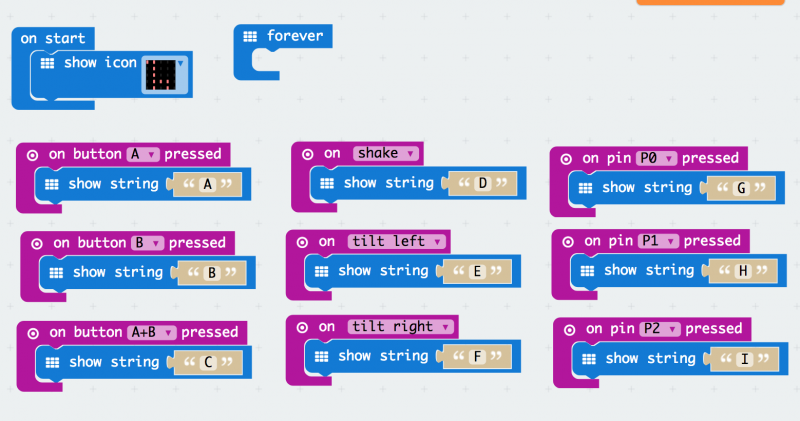
- Good practice is to load something into on start so that you know if it is working and not a hardware issue.
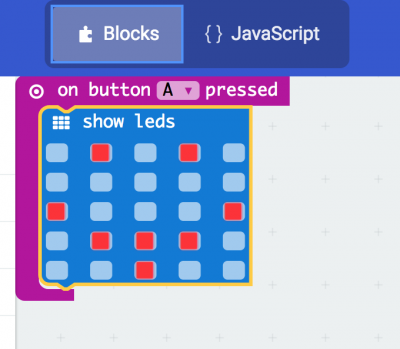
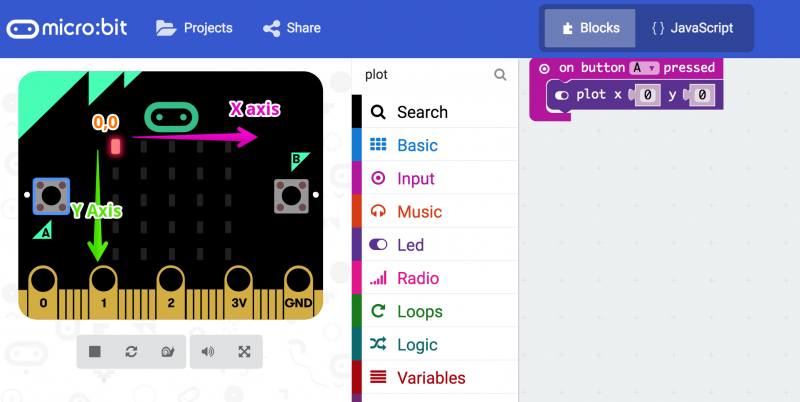
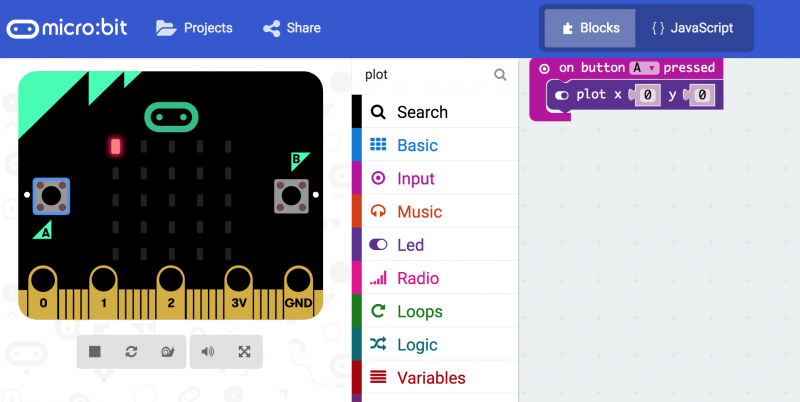
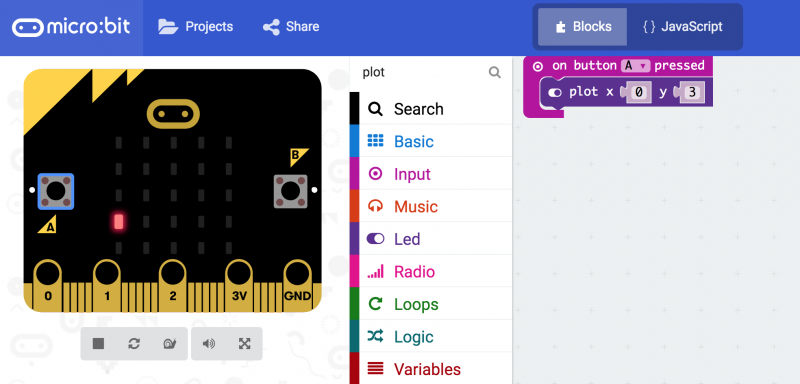
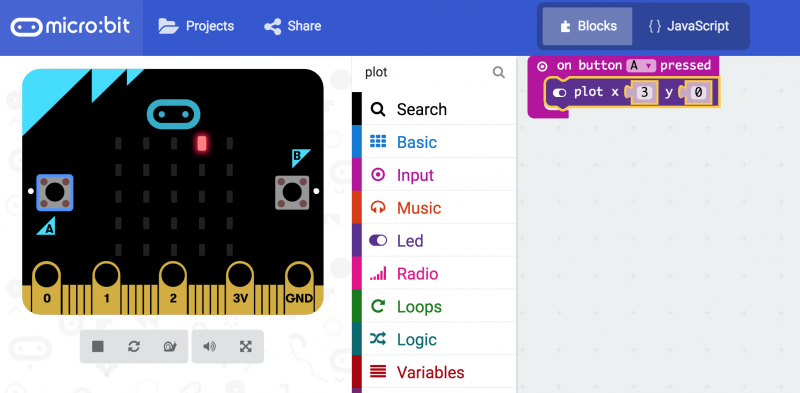
Let's use the LEDs! Default values, or manually plotting X & Y Axis
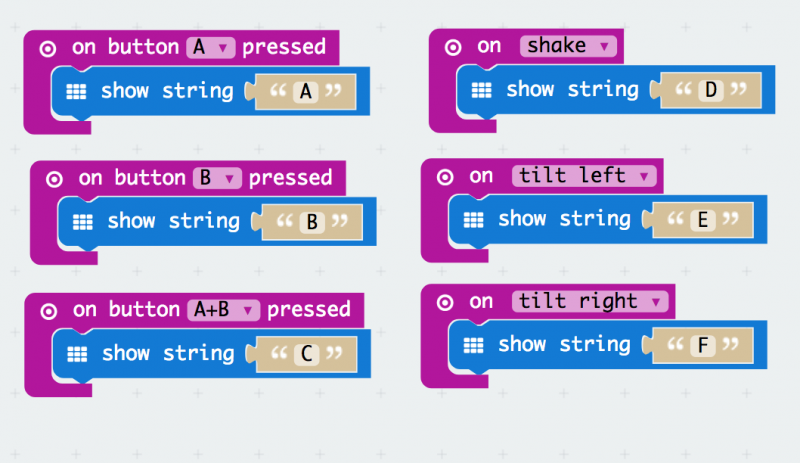
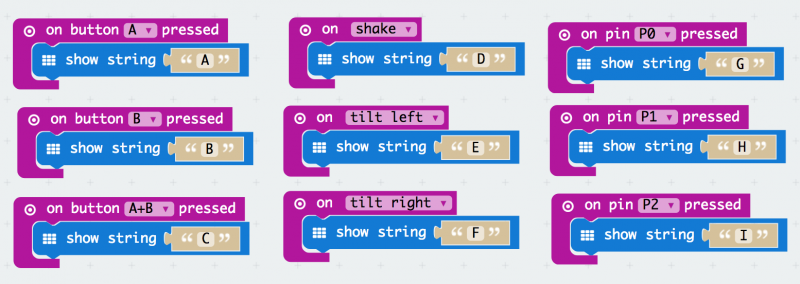
Inputs
Step 1
Step 2
Step 3
Step 4
Step 5
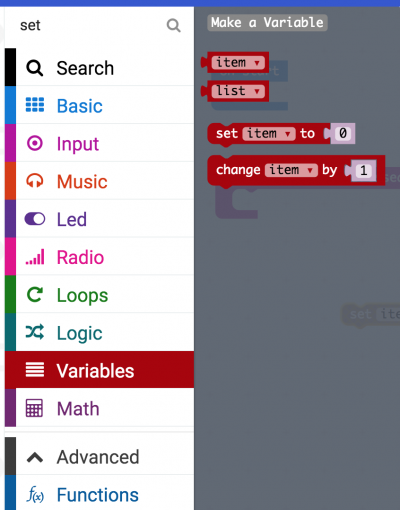
Create variables
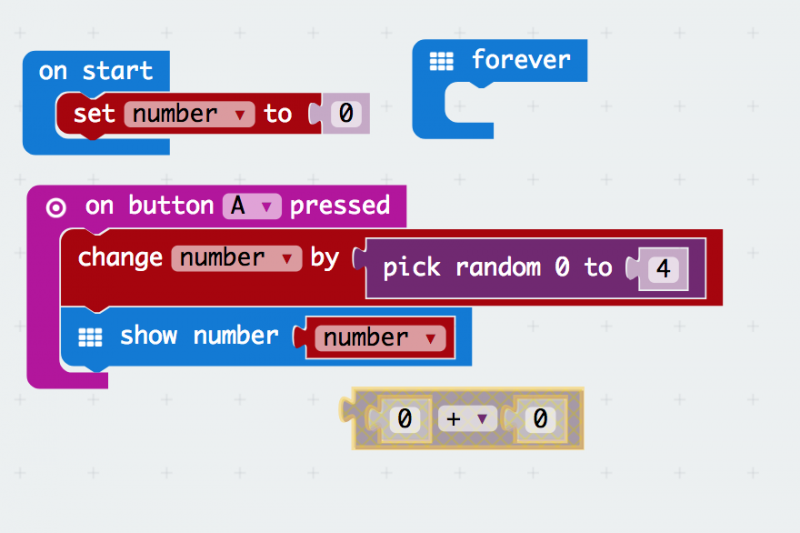
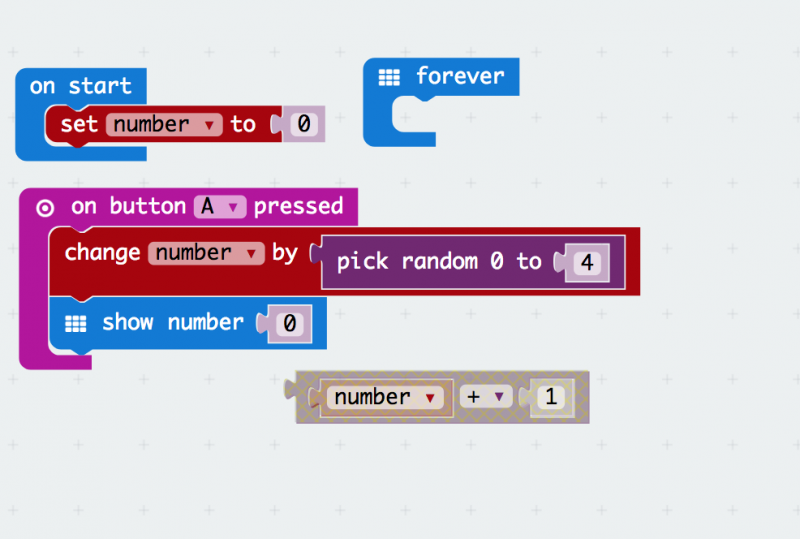
Simple Counter
 Something is missing here. ask the class to figure out how to "show" the number.
Something is missing here. ask the class to figure out how to "show" the number.