Microbit Trainer Training
From Wikicliki
Contents
Visual Programming with Micro:bit, Tinkercademy, 7 Sept 2018
- Slides: http://tinyurl.com/ntuc2018
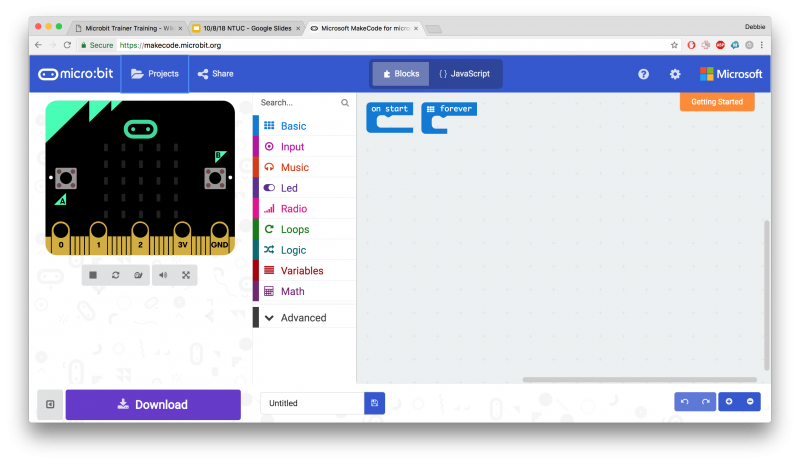
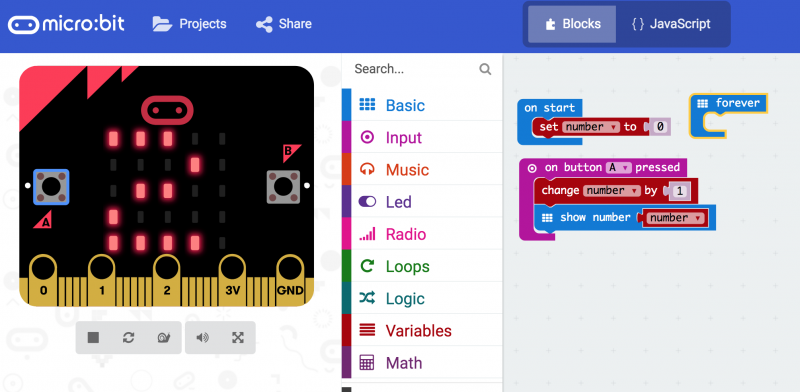
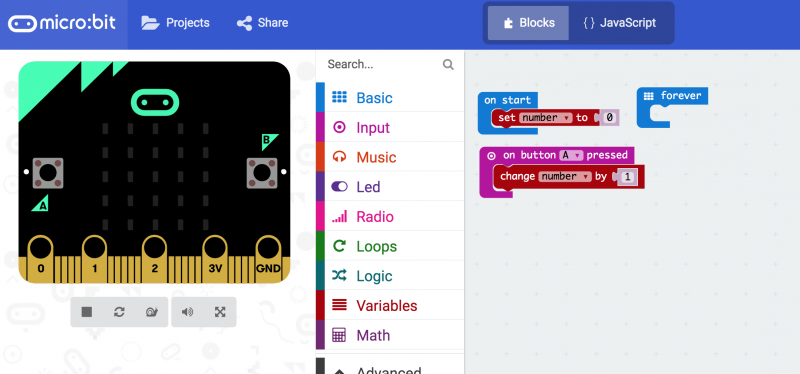
- Use Google Chrome for this: https://makecode.microbit.org/
- This is called Block programming. You need to "snap" the part in (if audio is on, it will make a snap sound).
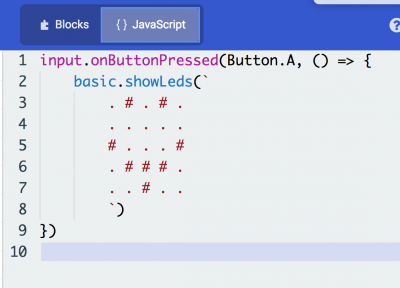
- You can also use the javascript if you want to code directly.
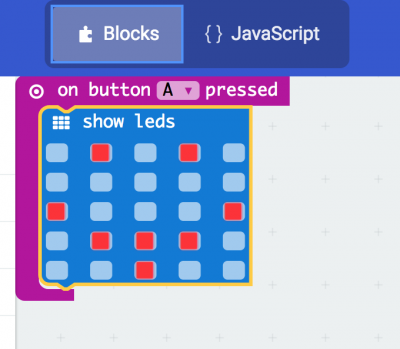
- Start with Forever block and plug in different blocks, such as Show Number, Show LED.
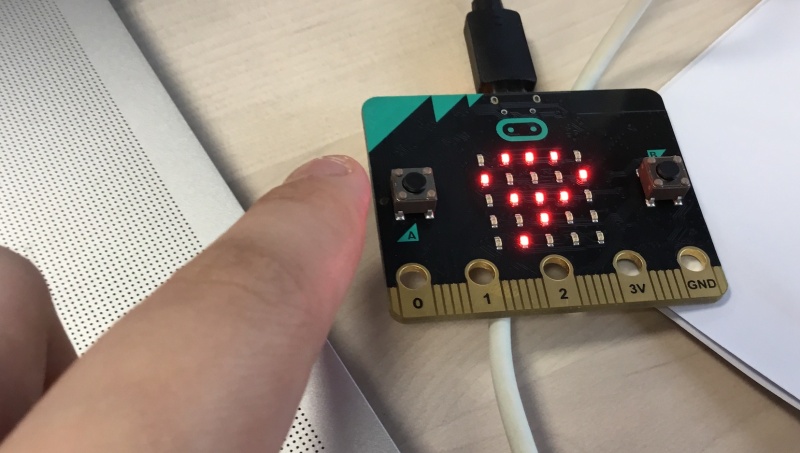
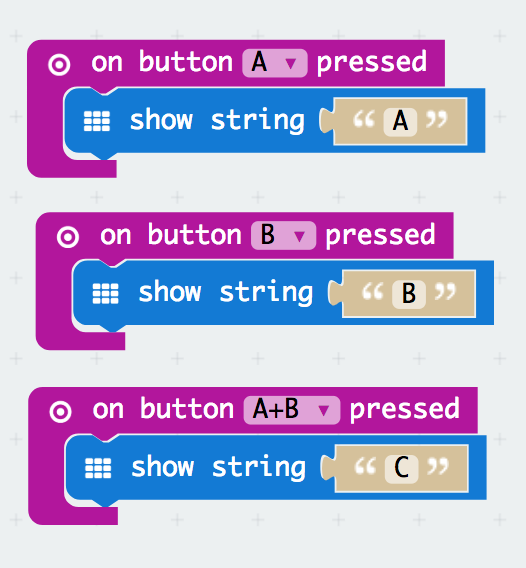
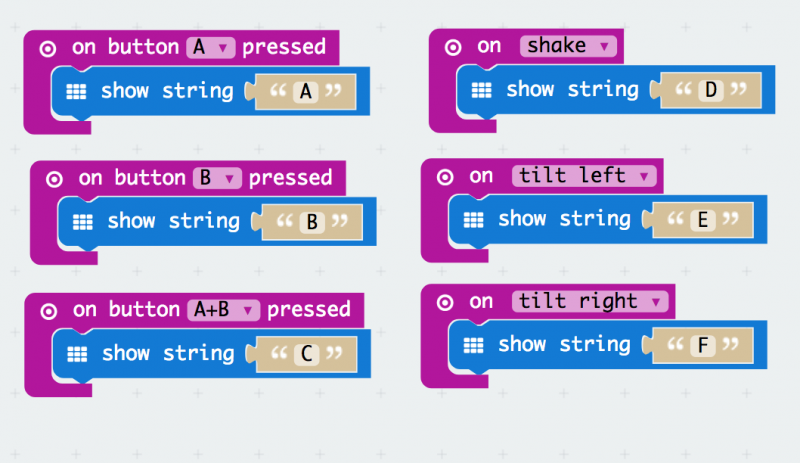
- Then try using the buttons..
- Keep the forever block
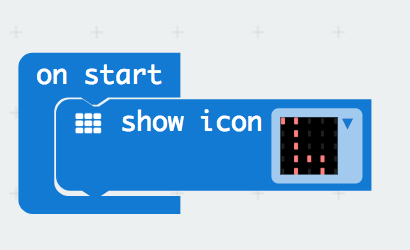
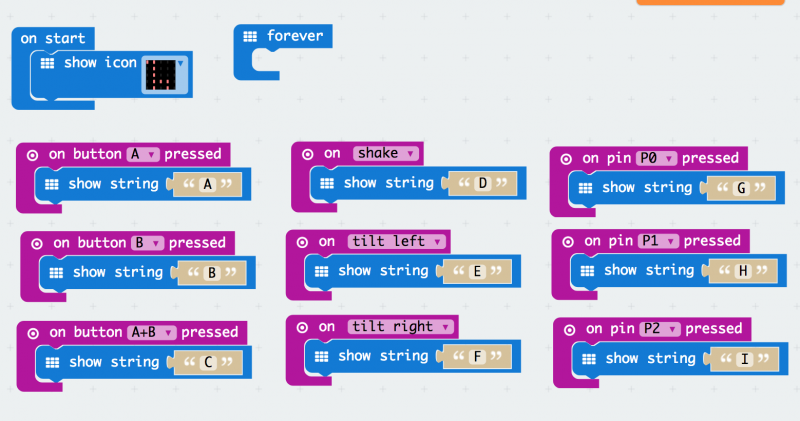
- Good practice is to load something into on start so that you know if it is working and not a hardware issue.
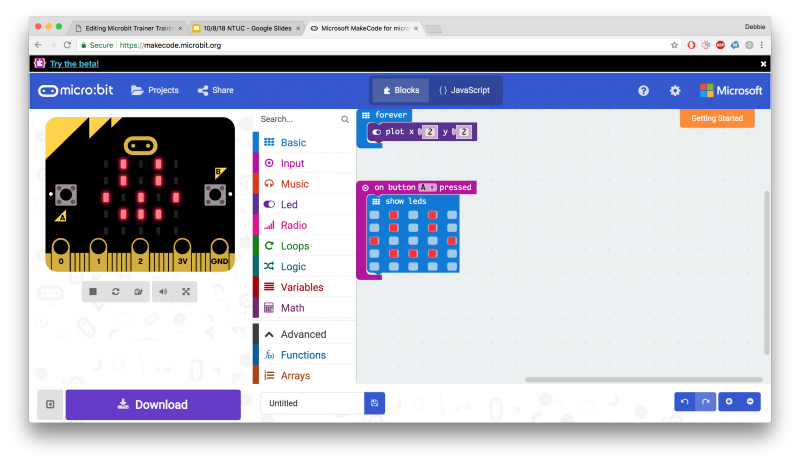
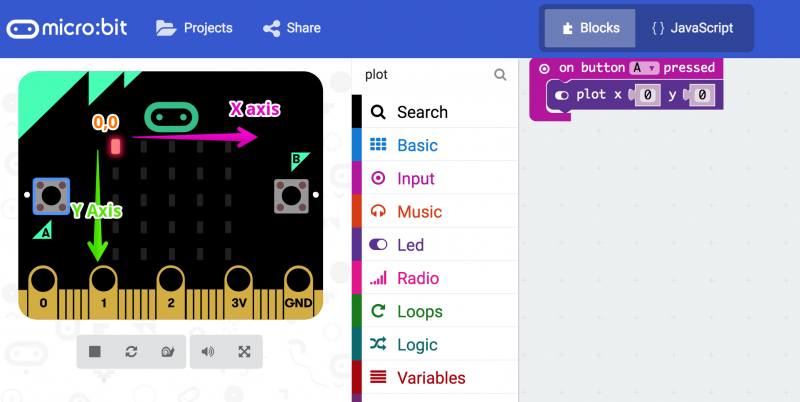
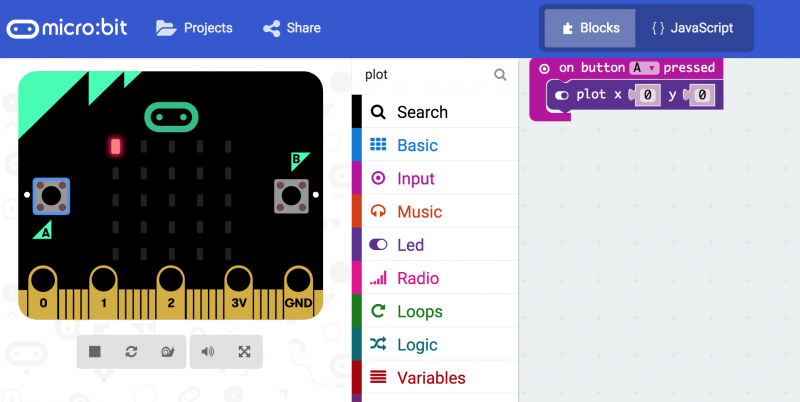
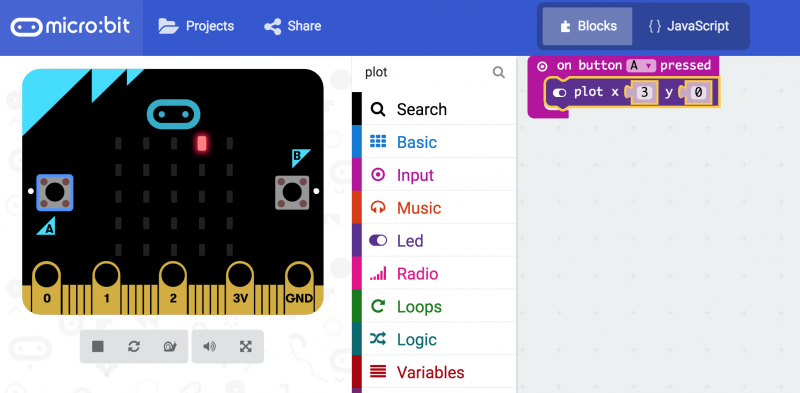
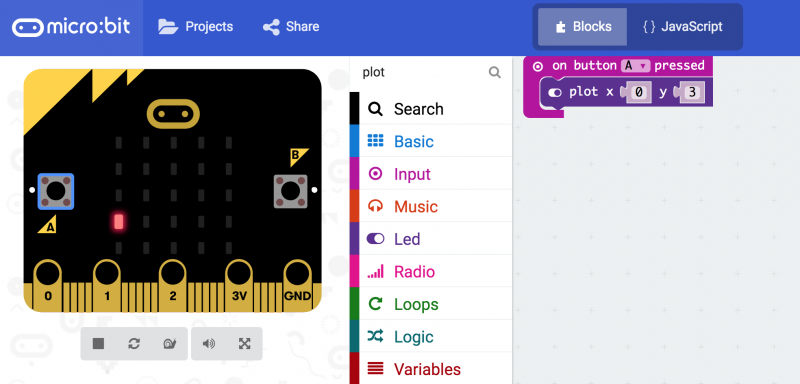
Let's use the LEDs! Default values, or manually plotting X & Y Axis
X Axis
Y Axis
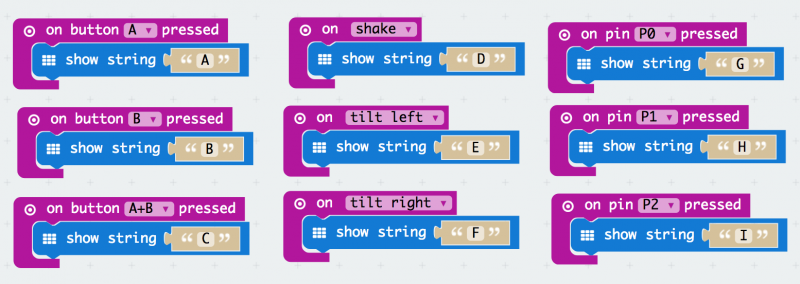
Inputs
Step 1
Step 2
Step 3
Step 4
Step 5
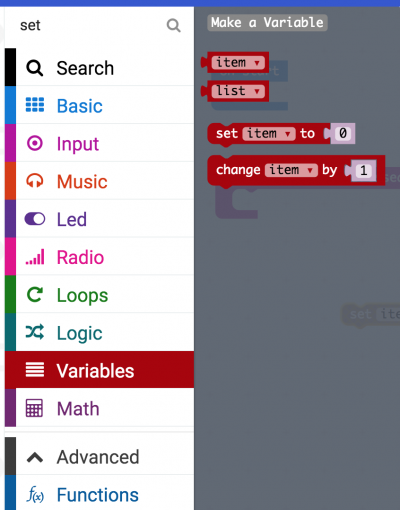
Create variables
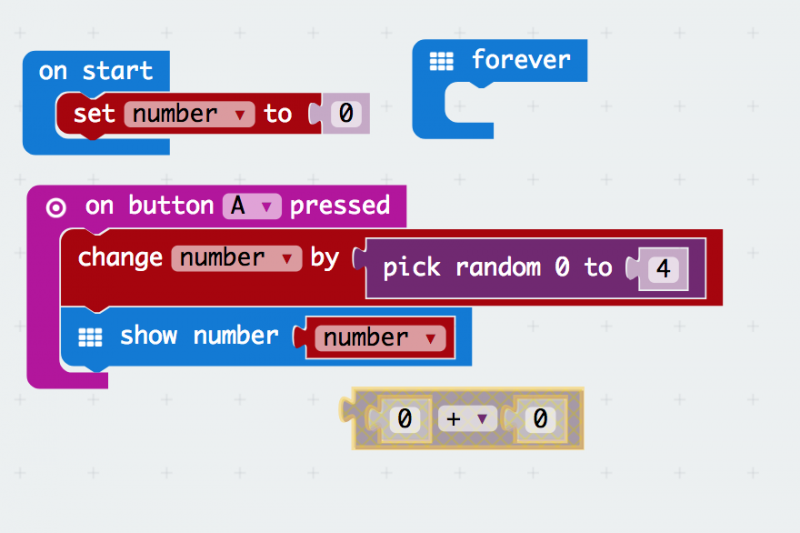
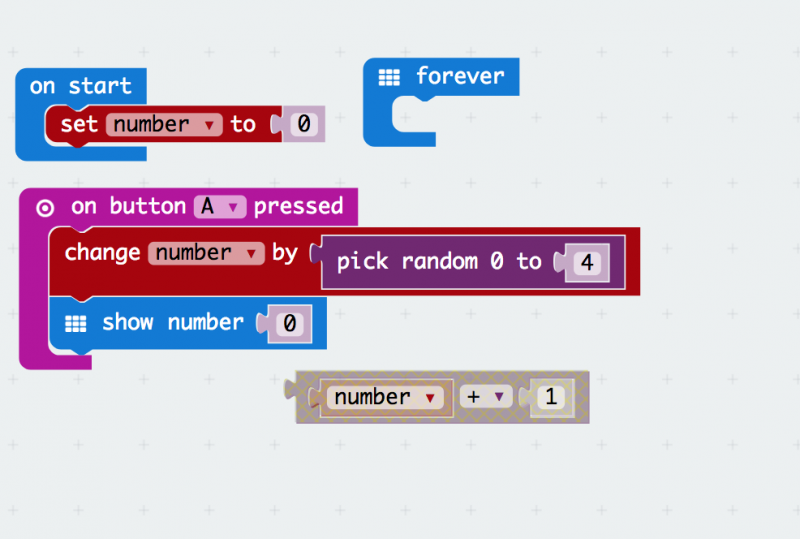
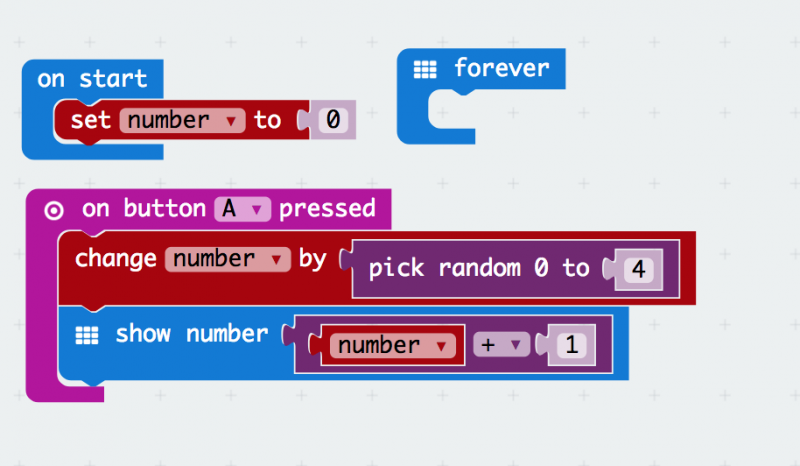
Simple Counter
 Something is missing here. ask the class to figure out how to "show" the number.
Something is missing here. ask the class to figure out how to "show" the number.
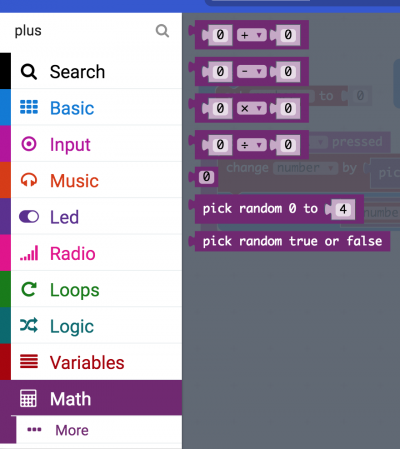
Randomiser
Conditionals
Make a scissors paper stone. Make micro:bit choose scissors, paper, or stone when shaken.
- Hints: create one variable called "number"
- Pick a random number from 0-2 so we have 3 numbers (0, 1, 2)
- And use the If else statements