Tag: wordpress
-
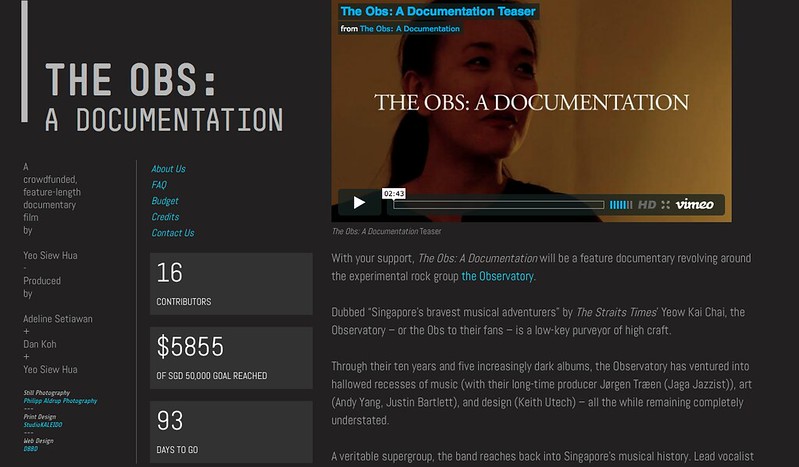
Obsdocu, Artsciencepocketbooth, and Ujikajirecords
One reason why I’ve wanted to go away on residency was because it was hard to break the cycle of […]
-
Creating a Flash app with a PHP script to upload webcam images to WordPress
This month’s challenge is to build a flash application that is able to take a photo, upload it, and insert […]