Category: technology
-
A Tour of PIXEL
A tour of IMDA’s PIXEL Incubation and Innovation space for Singaporean startups & independent digital content creators.
-
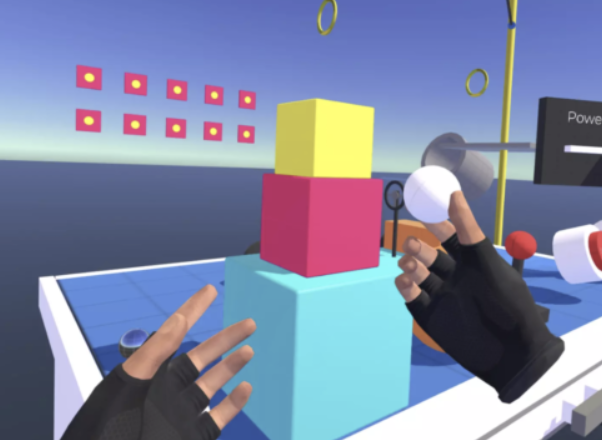
Developing for Oculus Quest 2 in Unity with Macbook Pro 16″
I have some big announcements to make later this year but for the meantime I’ve been toiling away at various […]
-
Attending IEEE VR 2022 for the First Time
I’m attending IEEE VR for the first time! I’m currently not in academia although my day job is as an […]
-
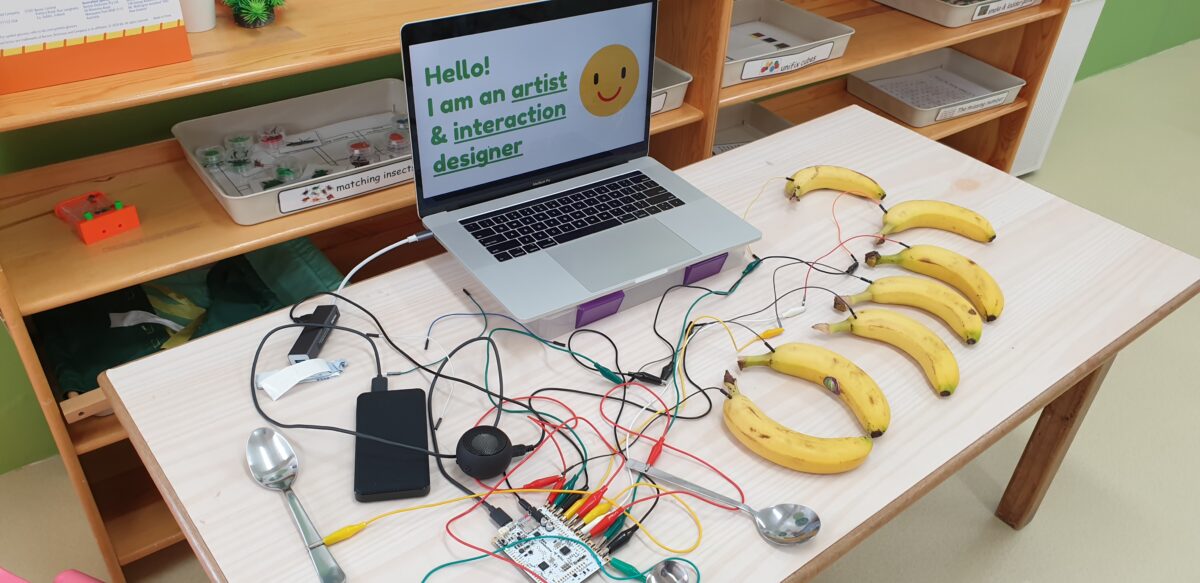
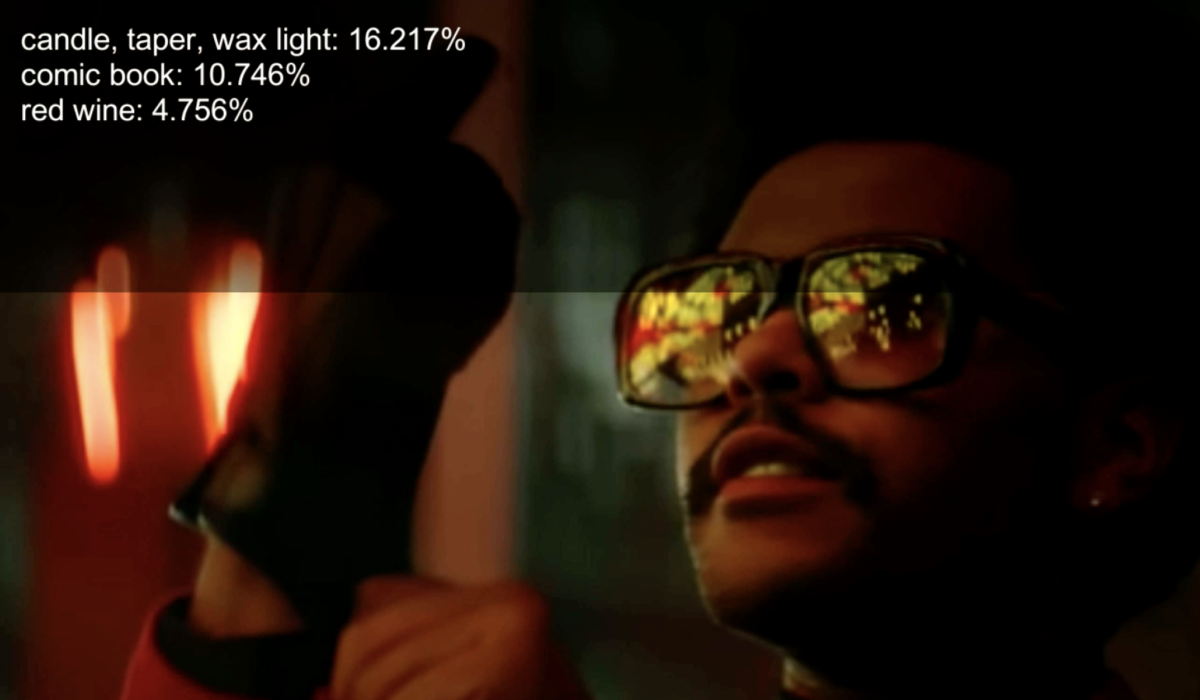
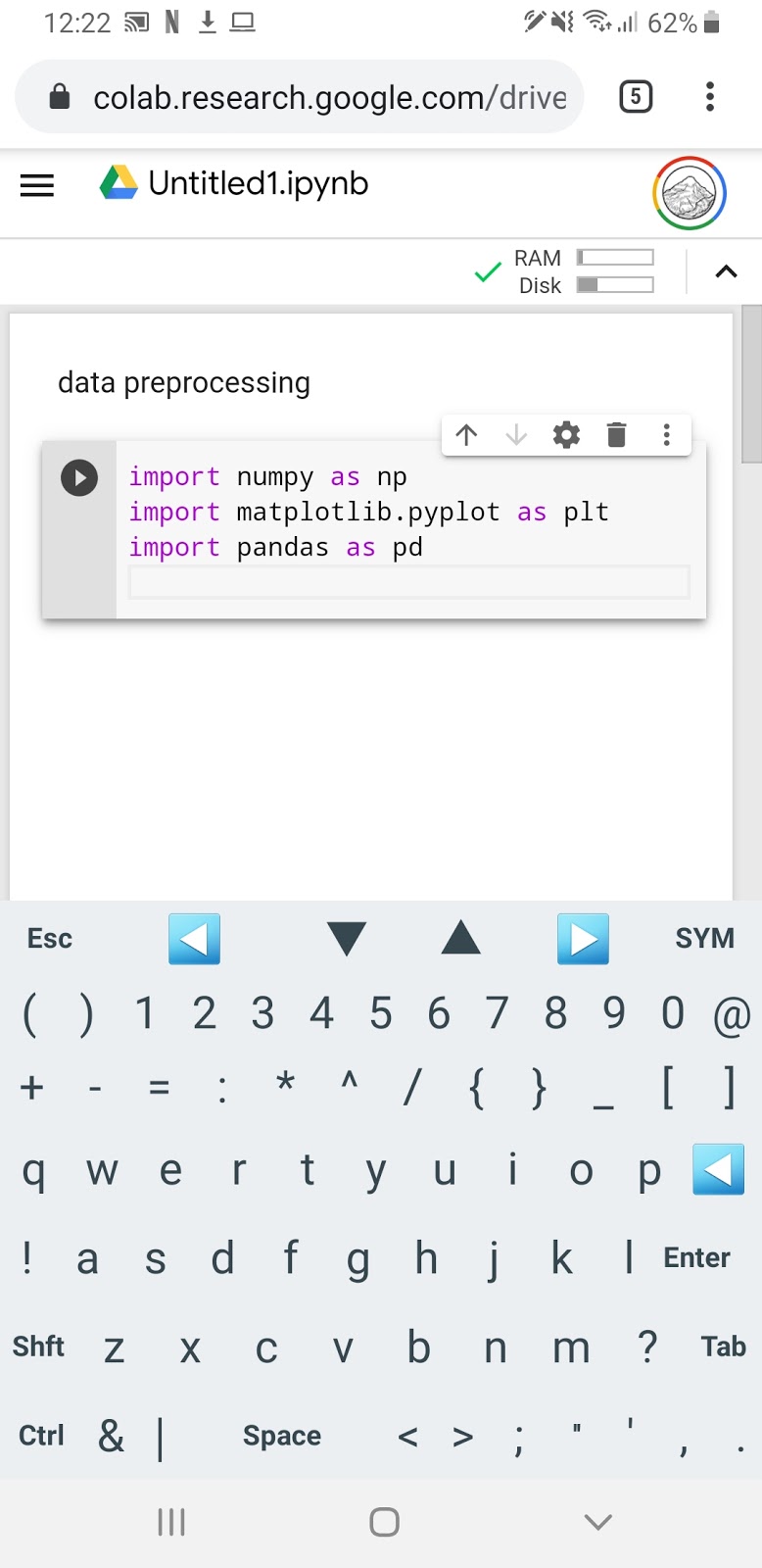
OBS Live-streaming, Unity+Tensorflow Experiments, & “Y-Lab presents: Extended Reality”
Recently I have discovered the many uses of OBS (Open Broadcaster Software), a free open source software for all your […]
-
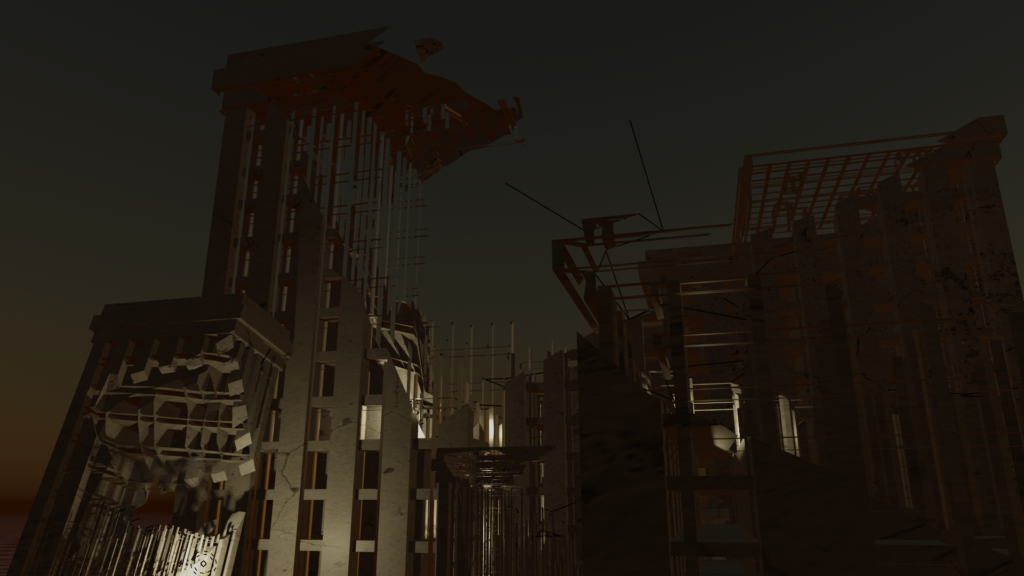
An Apocalyptic City in Blender: Lazy Speedrun
I was watching another lazy tutorial and had the impulse to try it out for myself. So here is a […]
-
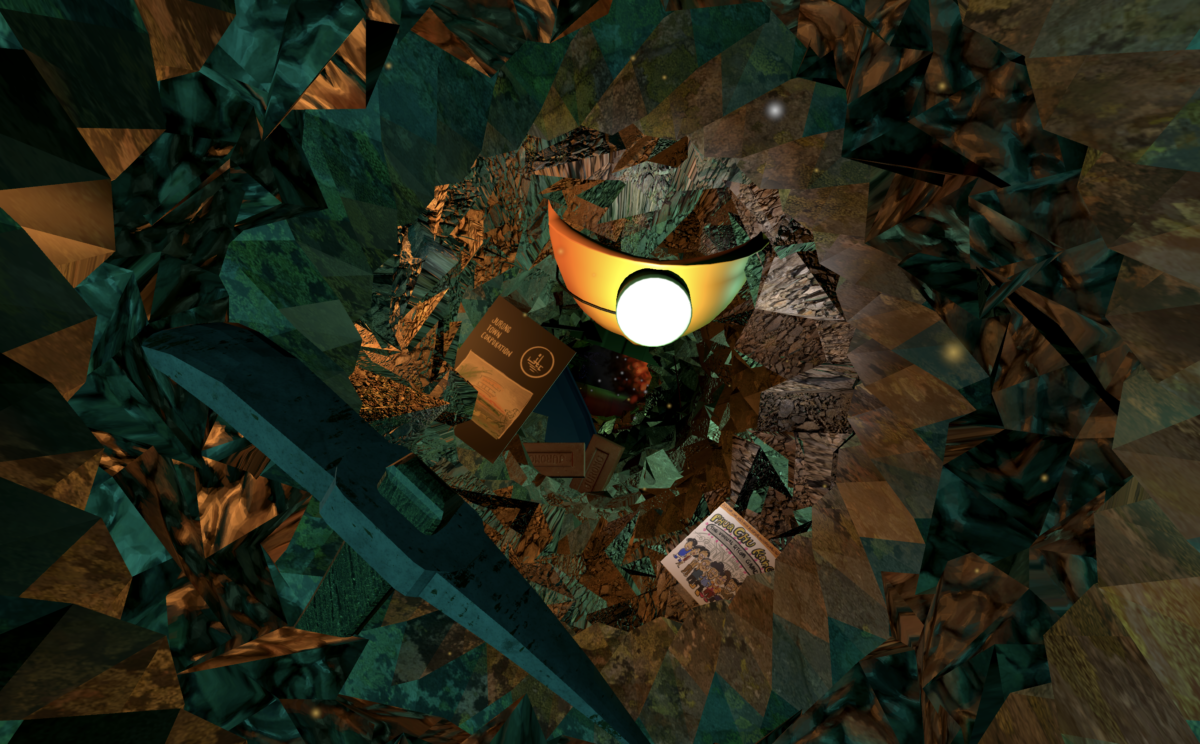
Sucked into the vacuum of a black hole: Unity Shader Graph
One of the effects I’ve liked in games is the “everything being sucked into a black hole vacuum” look. What […]
-
Breastfeeding and Coding
Breastfeeding and coding – were there ever two more unlikely words to be smushed together? My breastfeeding journey is still […]