Tilemill is an excellent tool for map design and development, which really provides ease of use through CartoCSS. For me, I think it is very accessible for designers/artists who might not have a clue about arc/gis but just want to design a map decently. Today I’m finalising the maps for my Paris Postdated project so I sat down to figure out a few things…
Conditional Label Placements

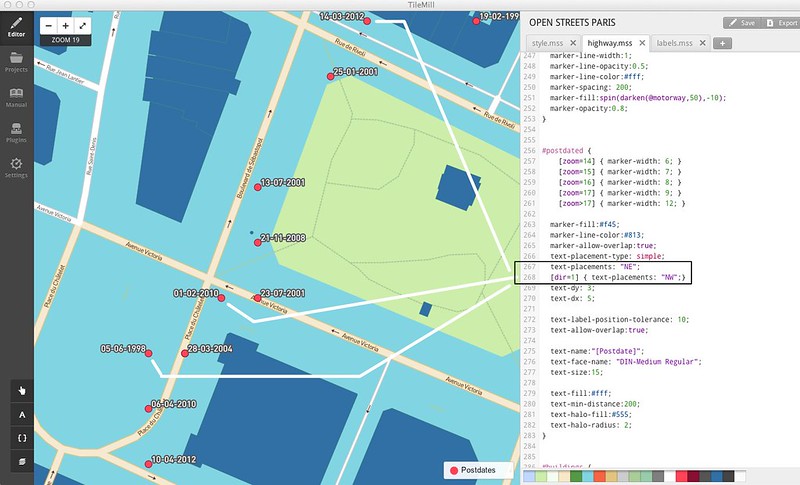
I read a guide suggesting this method, which works. The funny thing is that I have not gotten it to properly “not overlap” in the past, and by setting it to “text-allow-overlap:false;” this usually results in NO LABELS at all. And in the end, sometimes I just want ONE or TWO labels to be done in another direction.

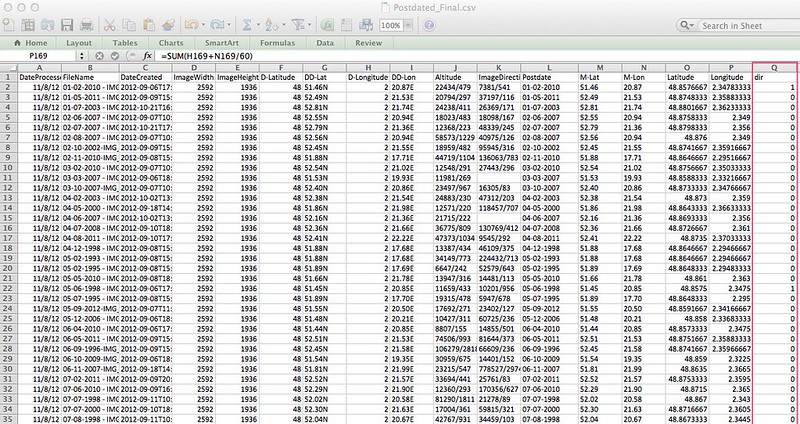
Solution: Created a new column called dir, and when dir = 1 it will be aligned to NW instead of NE.
Pseudo 3D Effects

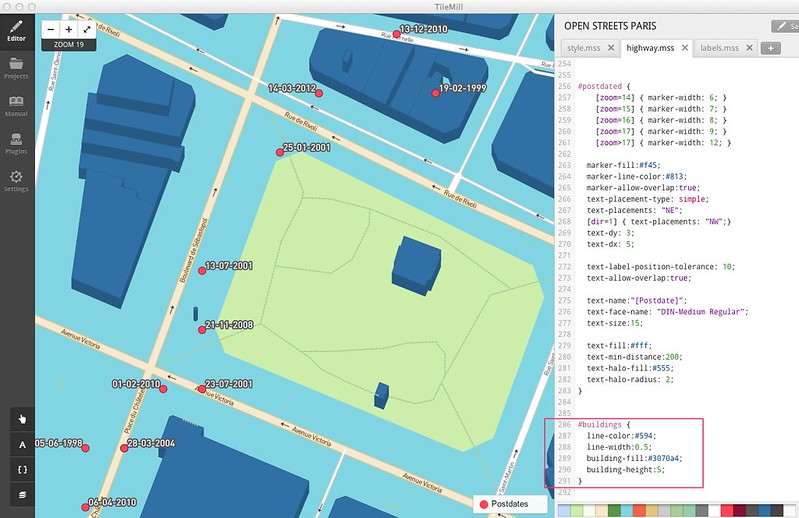
Pseudo 3D effects can be gotten for buildings as well. If my data had building heights (which sadly it does not) then I could multiply my height value by the actual height of the building! In other words, instead of this:
#building { building-height:5; }
you could actually have this (where “height” is the field in for your building height):
#building { building-height:[height]*5; }
Basically, values drawn onto the maps can be derived directly from attributes in one’s data source. So there is some room to be inventive in how you map out the values. Seems to work for a number of fields such as marker-width and marker-height and building-height. Probably works for directions/orientation of labels if your data has that…
Polygon Patterns
Another way in which to add texture to the maps is overlaying a pattern file over polygons. You can make your own, or alternatively Subtle Patterns has a whole bunch of useful patterns which are very suitable for overlaying onto your maps.

There is a list of Compositing Operations (comp-op) available, including plus, minus, color-dodge, color-burn, invert, etc. You can use this to composite the pattern layer over the original colours selected, so the colours can be still fine-tuned live, along the way….
Map {
polygon-pattern-file:url(images/patternfile.png);
polygon-pattern-comp-op:multiply;
polygon-pattern-alignment:global;
polygon-gamma:0.5;
}
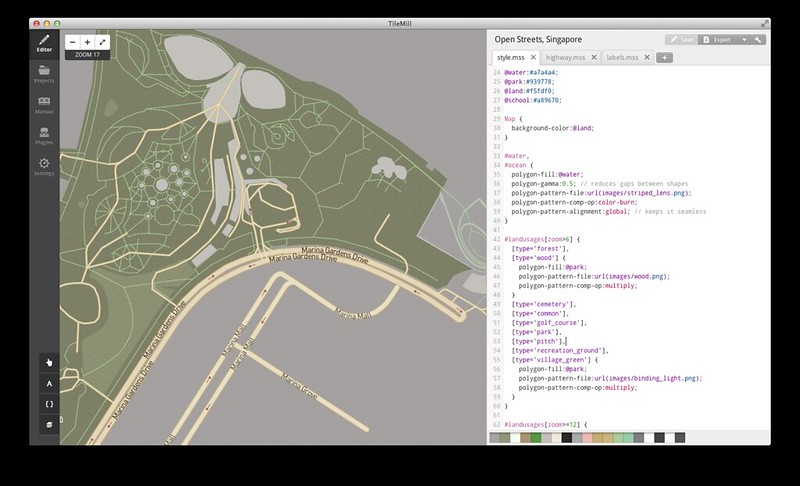
In addition to that, there is also polygon-gamma (which you can set to around 0.5-1 and which will help make polygons sit together more seamlessly) and polygon-pattern-alignment, which can be local or global. Local means its just for that polygon, global mean its aligned to the overall metatile instead of each of the individual polygons. Here is an example of Singapore with some patterns…

Well that was bit tiny. Also, these are only very simple, design-related operations. I’m having more difficulties figuring out how to use PostgreSQL and PostGIS to clean up some stuff, but I thought I’d at least document the easy parts first!…