Tag: openstreetmap
-
Streetart Straße
Everyday when I open up a taxi or ride-share app to book a ride to work or a meeting, I […]
-
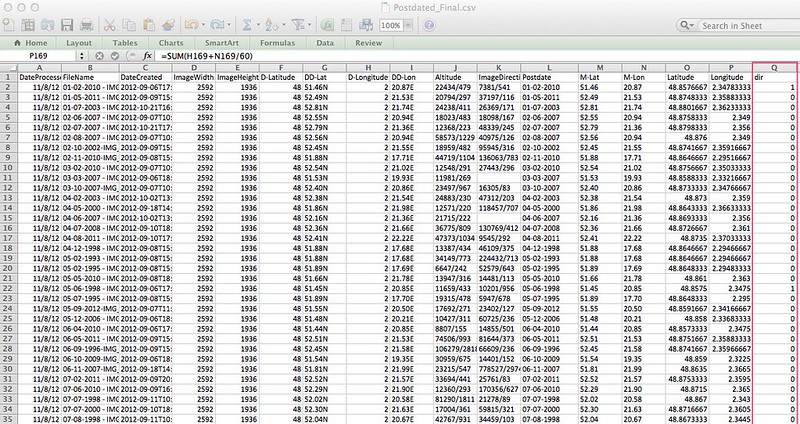
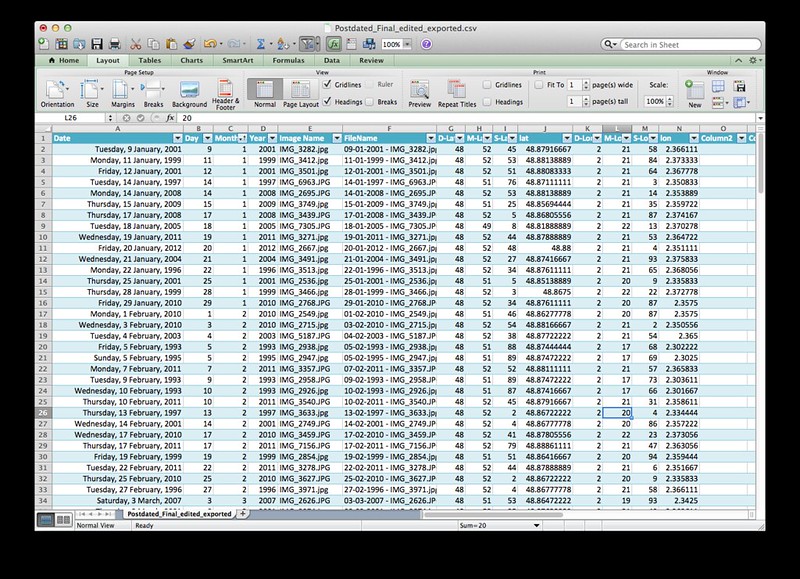
Tilemill – Conditional Label Placement, Pseudo 3D Building Effects, and Polygon Patterns
Tilemill is an excellent tool for map design and development, which really provides ease of use through CartoCSS. For me, […]
-
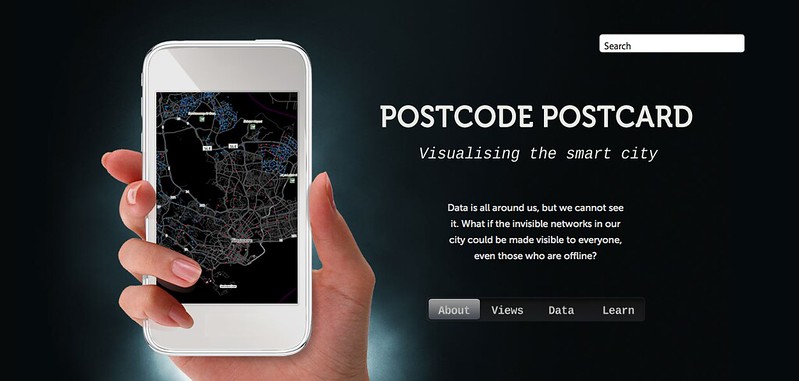
UP Singapore Urban Prototyping Weekend – Postcode Postcard
Over the weekend I was at UP Singapore where there was a great big data hackathon with interesting datasets from […]