Last year, Kristine and Gillian approached me with an interesting opportunity to show my work on a big advertising billboard. One of the “rules” from the other work I had made naturally came to mind…

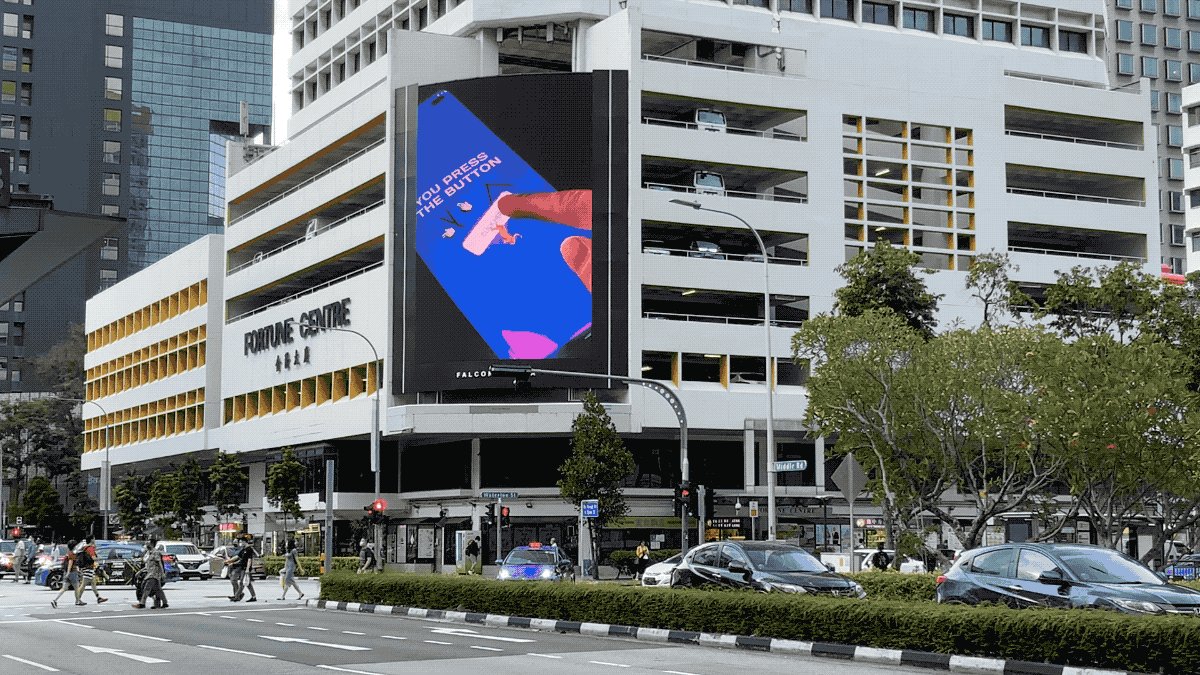
The title “You Press the Button” comes from Kodak’s famous advertising slogan “You press the button, we do the rest”, which popularised photography for consumers. In the 1987 Scifi show Max Headroom, “blipverts” were the high speed high intensity 3 second television advertisements screened in a dystopic near-future dominated by large corporations and media companies, concentrated into visually mesmerising snippets to avoid losing short attention spans and stopping audiences from channel surfing.
As an artist who has also worked in advertising producing for web and interactive kiosks, and who continues to teach UI/UX whilst keeping a completely separate artistic practice, my design work and design teaching generates a not-insignificant amount of cognitive dissonance for me at times. The production of this work would be a way to explore and reconcile or make literal these clashes in visual language, and also produce my first 3D animated short film.
I had initially written something like this…
Possible imagery: A billboard image of an artist’s impressions of a new HDB estate suddenly bursts into life. Birds, rays of sunshine, trees swaying in the wind, pedestrians enjoying the nature boardwalk, but then two pedestrians collide and bounce off each other, and their bodies hit the ground multiplying as if in a glitch. A young family is playing in a beautifully landscaped nature playground, a child is coming down the slide to her parents’ outstretched hands but unexpectedly falls through the playground equipment. A beautiful interior design scene, panning from several dynamic angles. A hand running along the countertop unexpectedly passes right through a crystal glass bowl full of fruit. A finger swipes through a mobile phone screen full of photorealistic 3D rendered interiors, which transitions to a giant finger swiping items in a room off the countertop in disarray, much to the dismay of the stock people in the room. A cut or injury on the finger is magnified, like a medical drawing. Blood cells are animated in the droplet of blood flowing out to form a river and animated drawing of an oxbow lake. The river runs through the HDB estate. A pedestrian by the river’s edge is scrolling on their phone. Suddenly, something is coming in the distance, and everyone is fleeing the scene. Another giant finger is approaching and demolishing the scene before them.
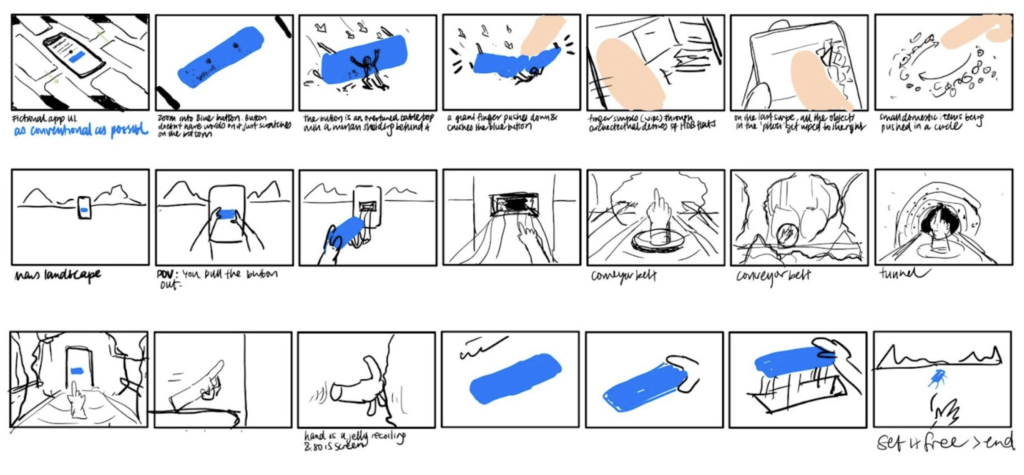
Then it began with a very ambitious storyboard like this:

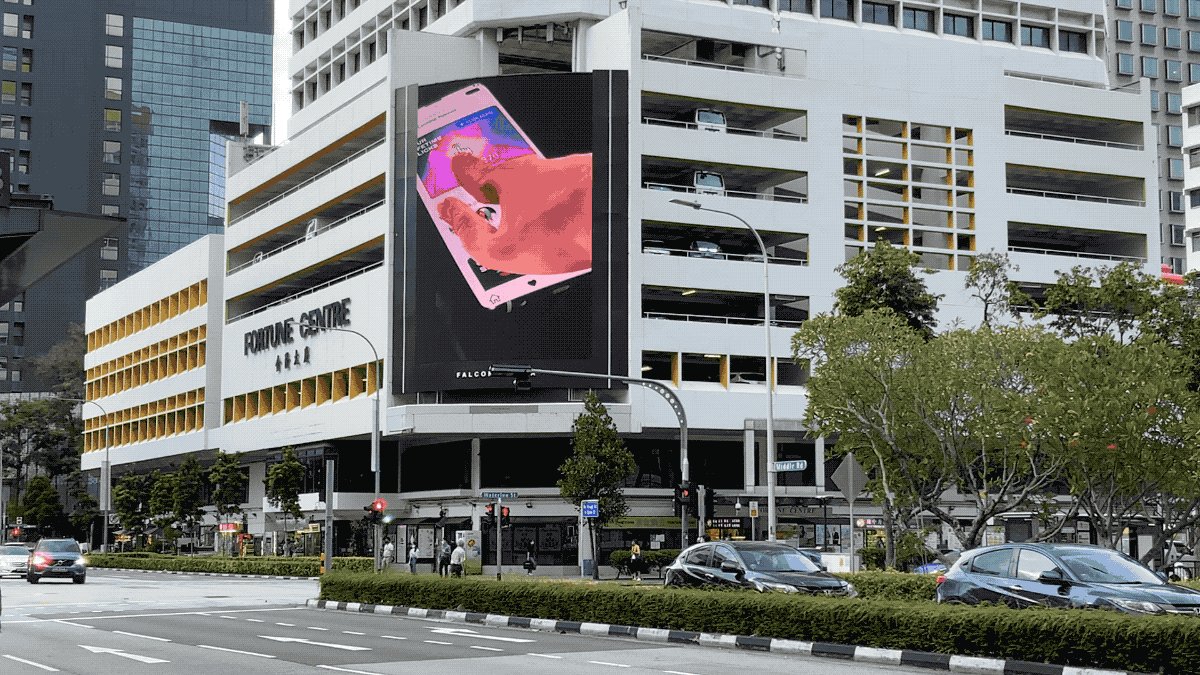
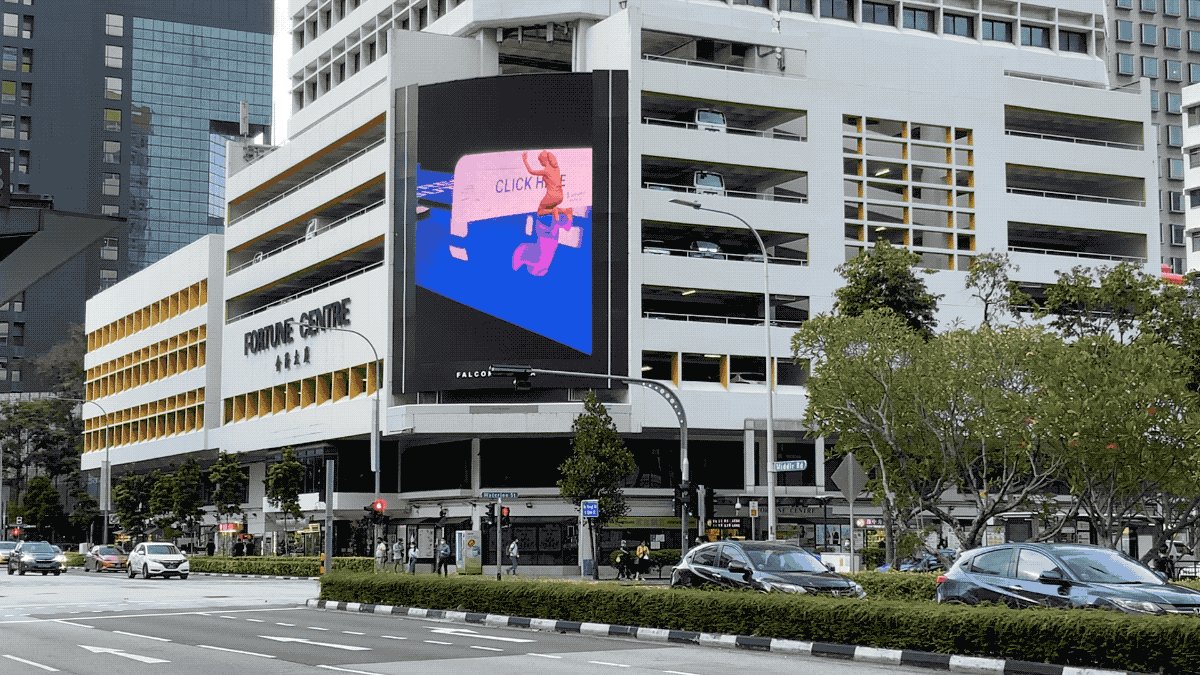
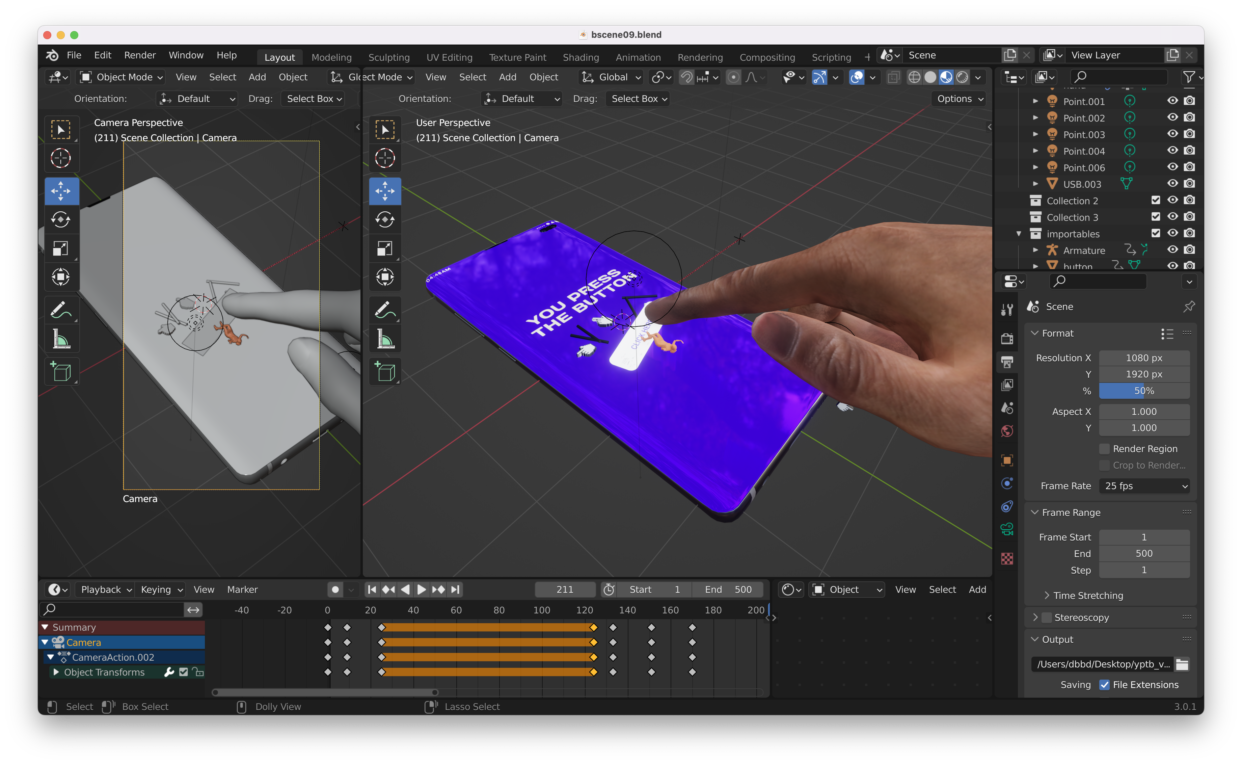
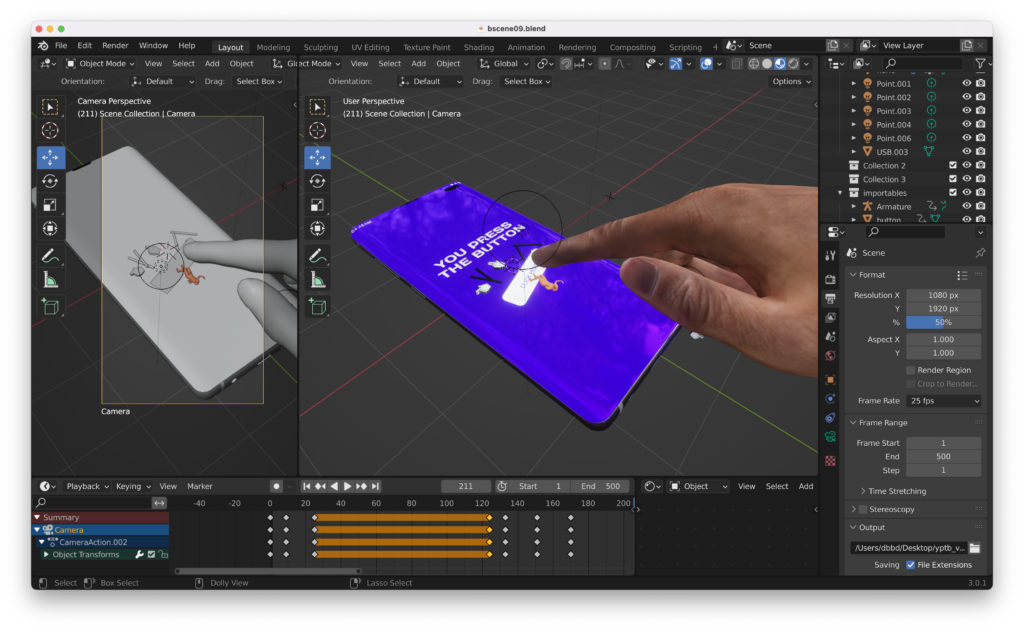
This storyboard was WAY TOO LONG. December was a very busy time. I simplified things a whole lot more when I started doing it in Blender. Here is what some of the scenes looked like in progress…




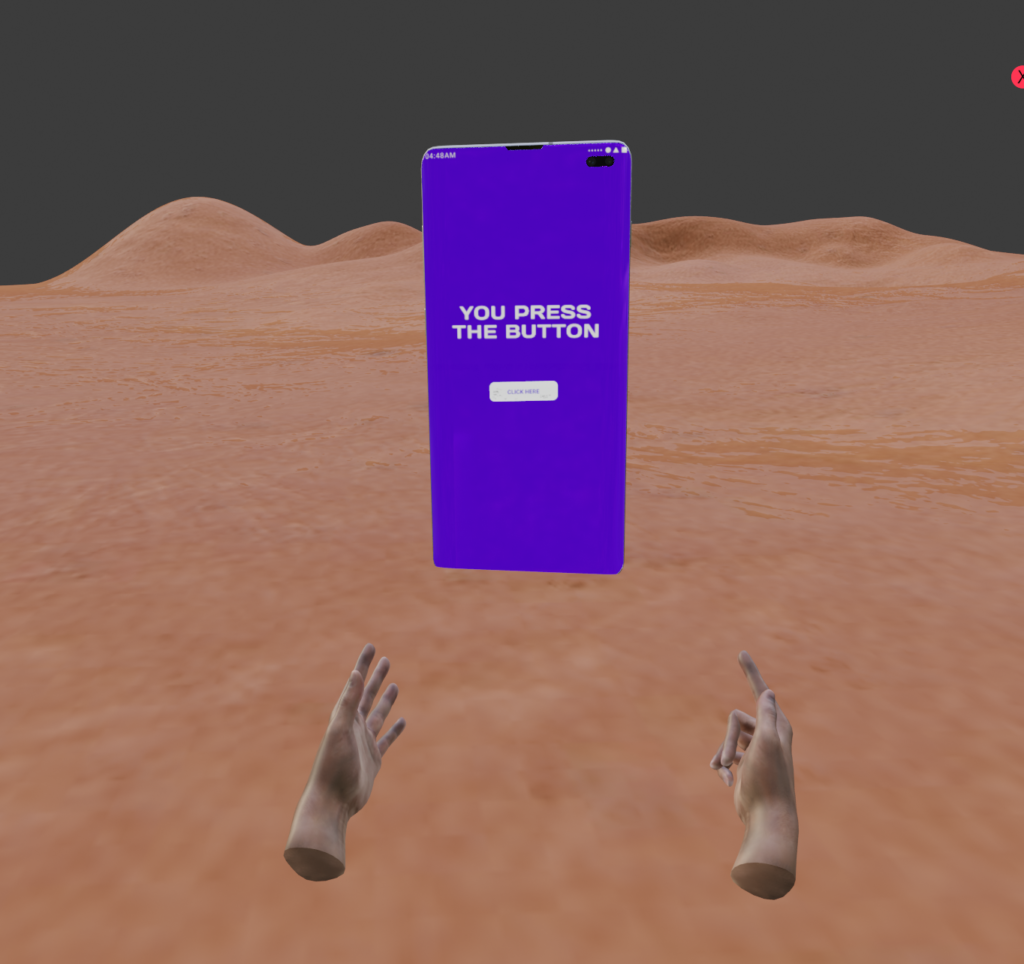
I developed each “shot” as a different blender file and animated the scenes. In the interests of time, I ended up simplifying many of the shots from the original storyboard idea. Also, I truly enjoyed picking the CHEESIEST and most aspirational stock music ever to go with some of these scenes. Folks, I have to tell you the truth. I even listen to no-copyright stock music for fun sometime. I haven’t been able to listen to normal music for years…


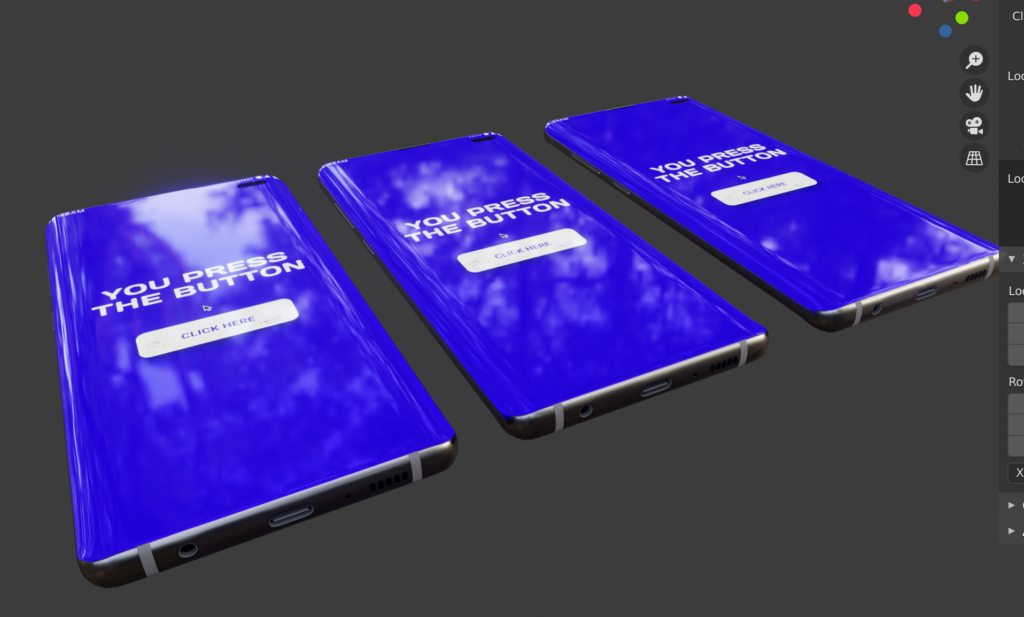
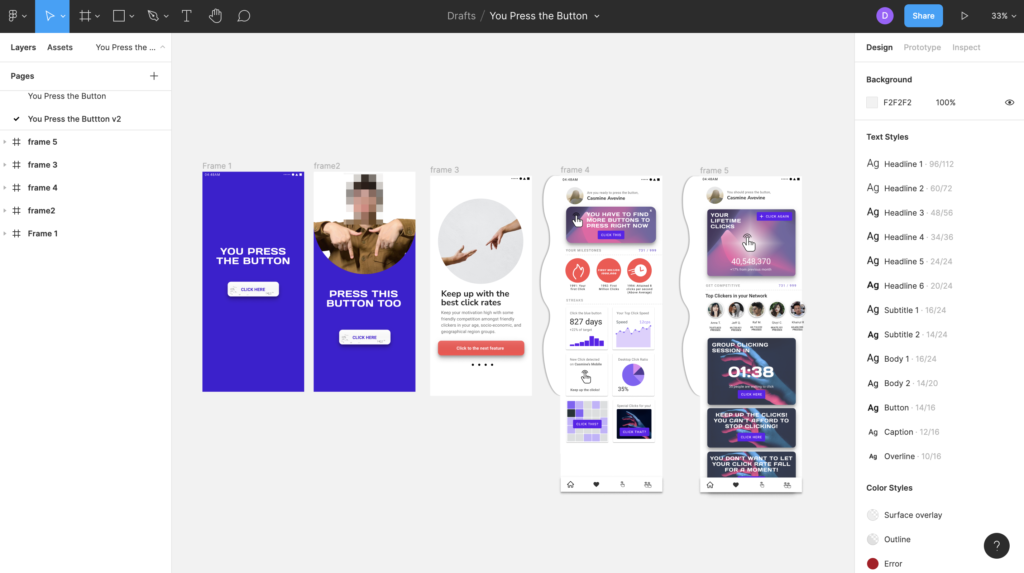
Obviously I had to actually have an app of some sort to show. So I thought i’d make something extremely generic about clicking. Here’s some prototype I quickly slapped together in Figma.

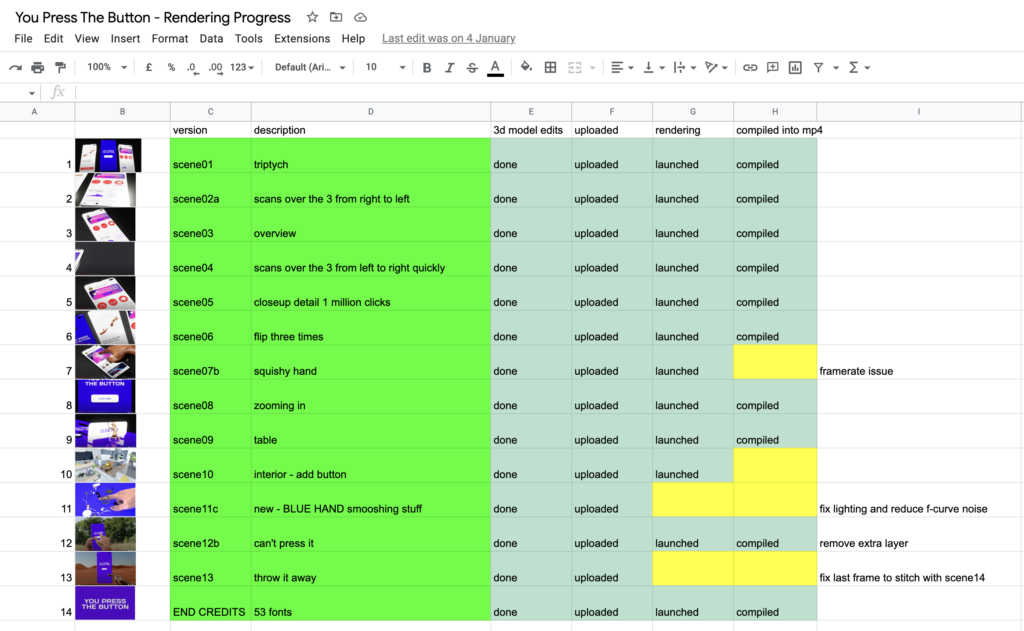
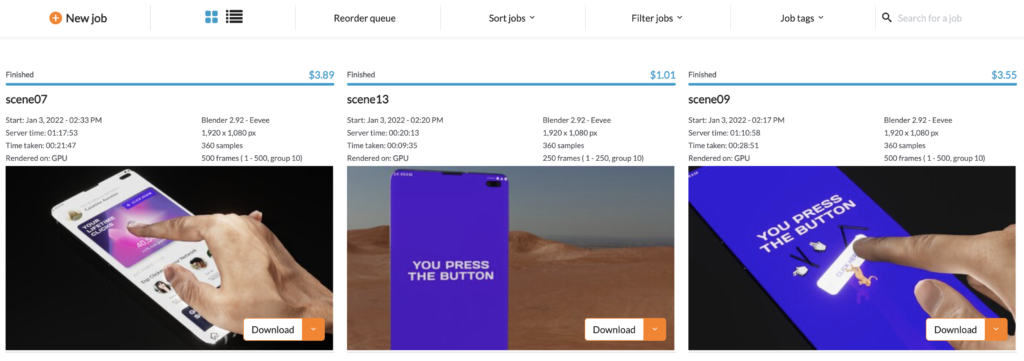
To help myself keep track of the rendered scenes I also made a simple spreadsheet to mark off which I had finished.


I went through a tedious process of first creating the blender files for each scene, uploading it to RenderStreet, launching the job, then compiling the image frames as videos.

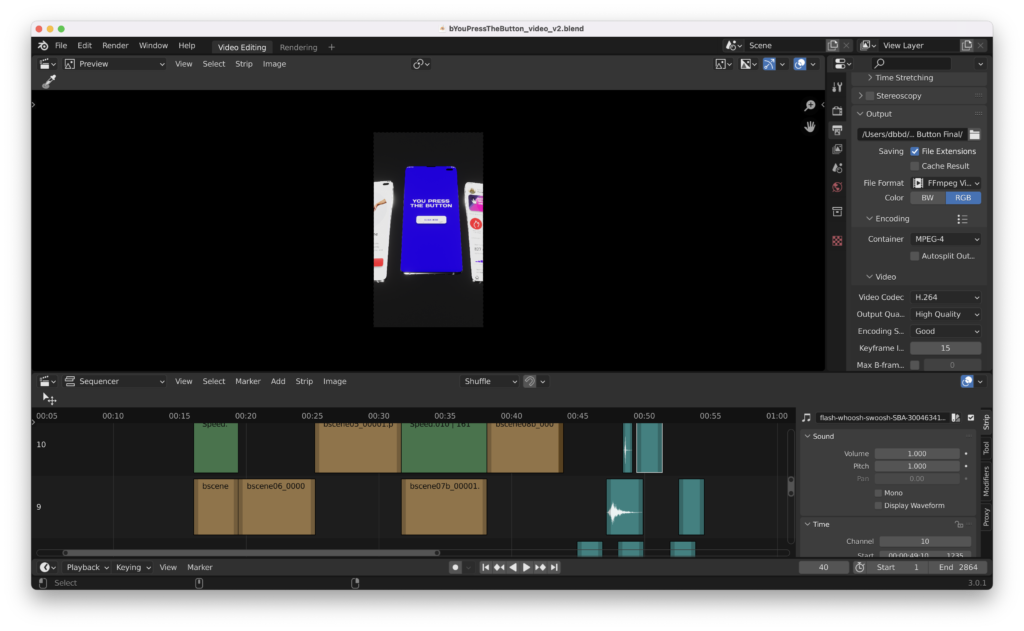
Finally, I actually edited the entire video using Blender AS WELL. Because I knew it was possible. And I also had to make two different version of everything you see here, a horizontal version and also a vertical version.