-
Green Screen Studio Glitches
A few weeks ago I was involved in a shoot at a green screen studio and I ended up 3D […]
-
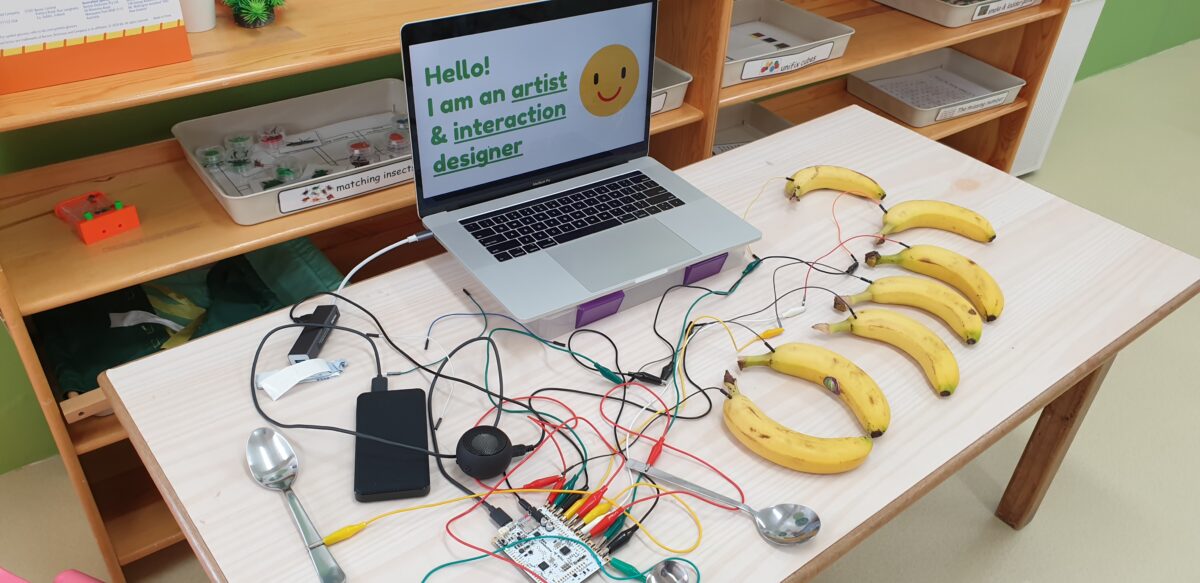
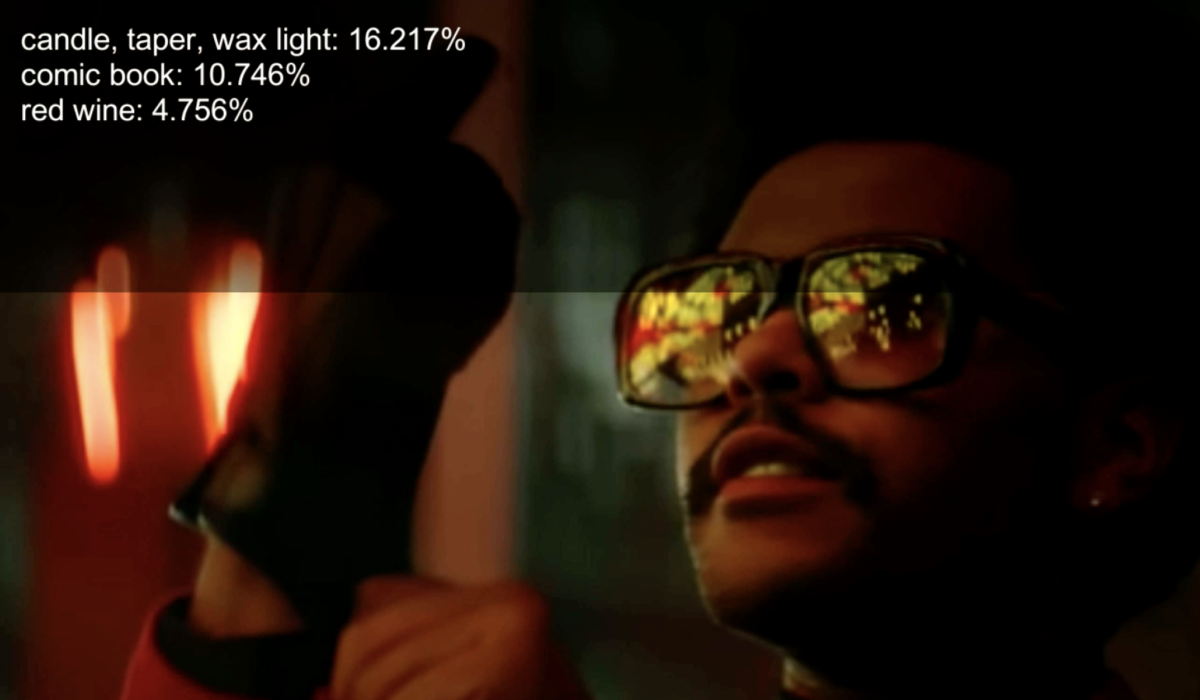
OBS Live-streaming, Unity+Tensorflow Experiments, & “Y-Lab presents: Extended Reality”
Recently I have discovered the many uses of OBS (Open Broadcaster Software), a free open source software for all your […]
-
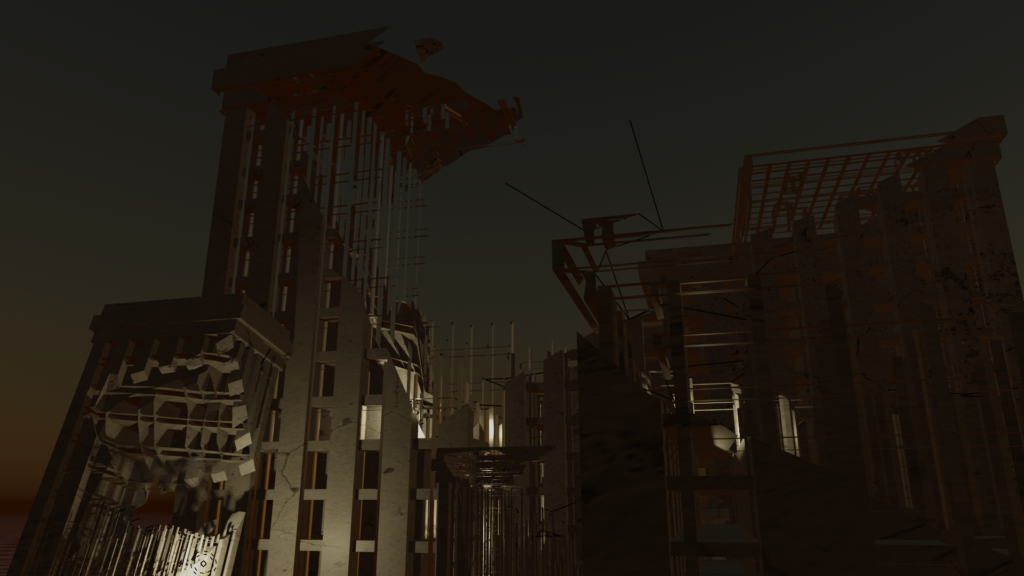
An Apocalyptic City in Blender: Lazy Speedrun
I was watching another lazy tutorial and had the impulse to try it out for myself. So here is a […]
-
A Shopfront in Blender and Unity: Lazy Speedrun using UV Project from View
After encountering Ian Hubert’s World Building video (how did I not see this until now?) I had an epiphany about […]
-
Streetart Straße
Everyday when I open up a taxi or ride-share app to book a ride to work or a meeting, I […]
-
Wikicliki Gallery: The Prototype
Me and Mustafa had wanted to do a talk for the Wikicliki exhibition inside the gallery itself, but we couldn’t […]
-
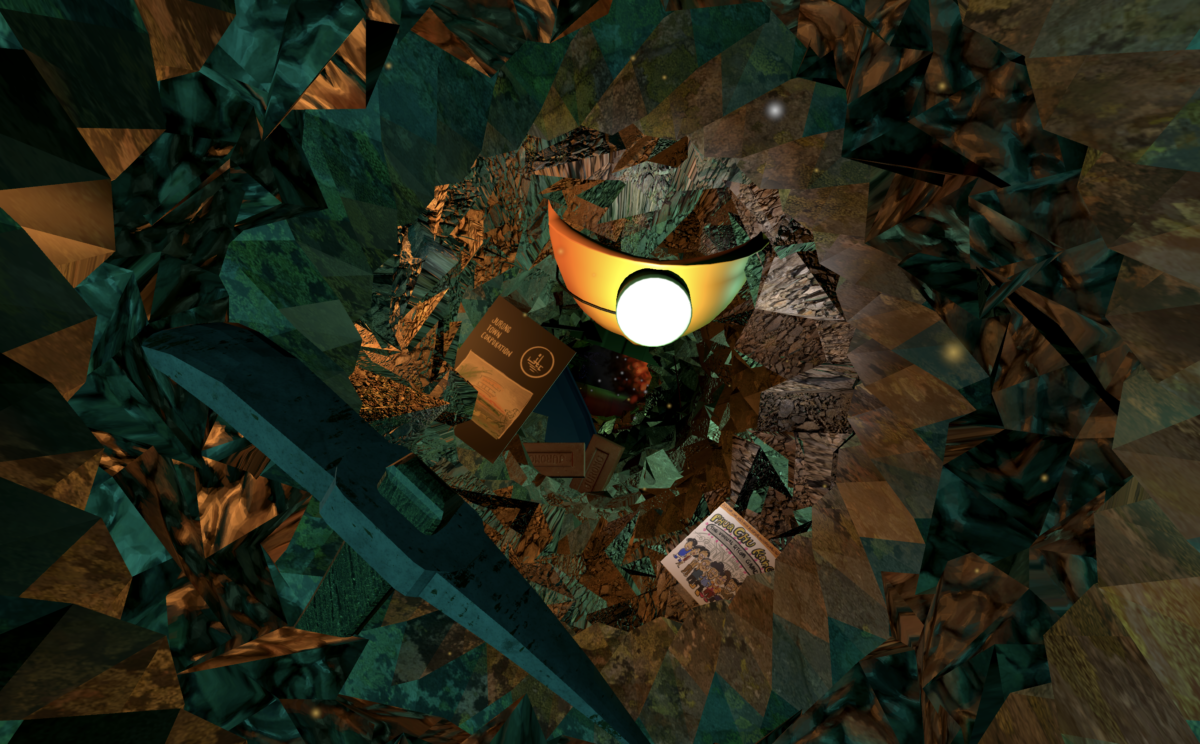
Sucked into the vacuum of a black hole: Unity Shader Graph
One of the effects I’ve liked in games is the “everything being sucked into a black hole vacuum” look. What […]